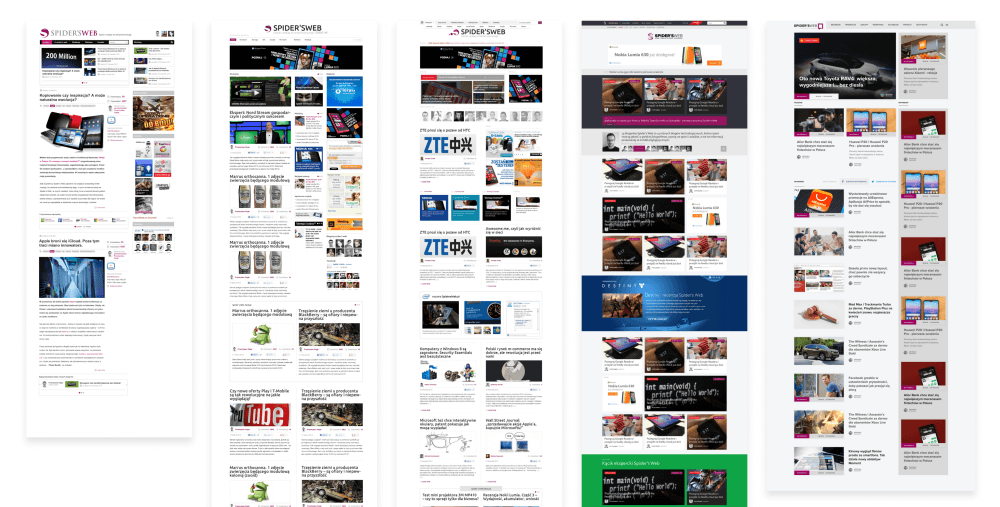
Wygląd ma znaczenie - tak zmieniał się Spider's Web na przestrzeni ostatnich 10 lat
Spider’s Web jest najważniejszym polskim portalem technologiczno-lifestylowym w Polsce i częścią ogromnej grupy medialnej, ale zanim to się stało był niewielkim blogiem, o którym prawie nikt nie słyszał. Kilka lat zmieniło wszystko, a ja jestem dumny, że brałem w tym udział.

Zapraszamy na naszą specjalną podstronę z okazji 10-lecia Spider’s Web. Zapraszamy również do wzięcia udziału w konkursie, w którym do wygrania jest iPhone X.
Od początku przygody zarówno ze Spider’s Web, jak i Internetem, moje drogi krzyżowały się gdzieś pomiędzy designem, zarządzaniem a SEO. Niestety nie przykładałem wagi do tego, aby wyspecjalizować się w konkretnej dziedzinie i to był błąd.
Miałem parcie na szkło. Marzyłem o tym, by osiągnąć sukces. W teorii wiedziałem jak to zrobić, ale praktyka pokazywała, że tworzenie produktów i budowanie własnej firmy nie ma wiele wspólnego z tym, co przedstawiają książki albo publikacje specjalistyczne.
Chciałem robić biznes, ale z wiekiem i zdobywanym doświadczeniem zrozumiałem, że lepiej wychodzi, gdy stoję u czyjegoś boku i wspieram go w działaniach. Popełniłem wiele błędów, z których wyciągnąłem wnioski i dziś lubię o sobie myśleć, że jestem tym dla Spider’s Web, kim dla Apple był Johny Ive.
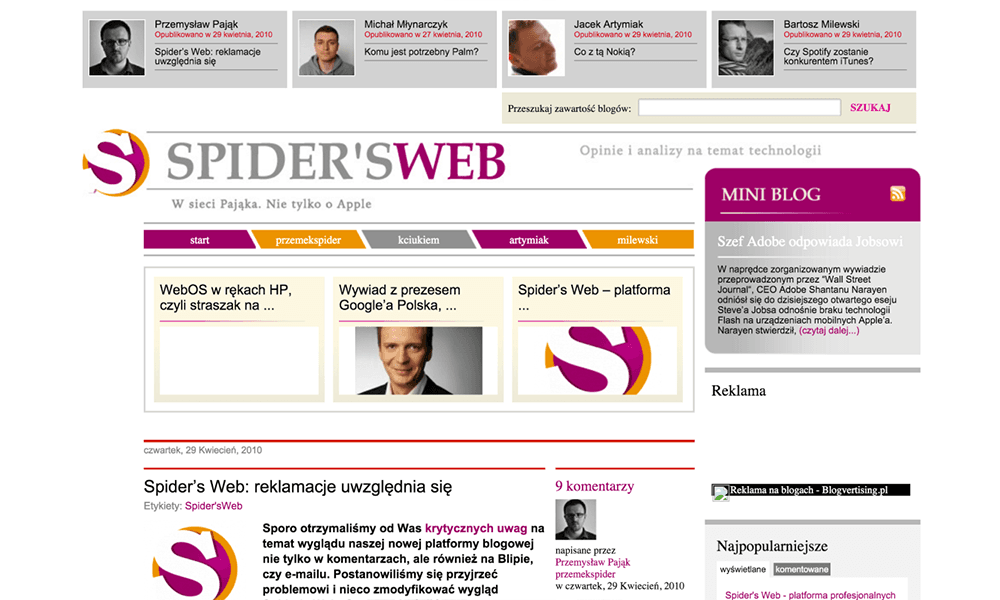
Gdy 8 lat temu zaczynałem pracę przy Spider's Web, nawet przez myśl mi nie przyszło, by projektować cokolwiek z myślą o użytkownikach. Projekt miał podobać się mnie i klientowi.
Pierwsze wyzwania nie były trudne, ale okazało się, że nie przetrwały próby czasu.

Na samym początku serwis nie był na tyle popularny, aby z technicznego punktu widzenia mogły wystąpić jakieś problemy. Wszystko zaczęło się komplikować w ciągu następnych miesięcy. Layouty na dłuższą metę męczyły oko czytelnika i nasze, a stronę trzeba było dostosować do wymagań zewnętrznych. Do tego zaczęła wzrastać liczba użytkowników, grono partnerów i sama redakcja. Potrzeby każdej z tych grup były ważne i trzeba było je pogodzić.
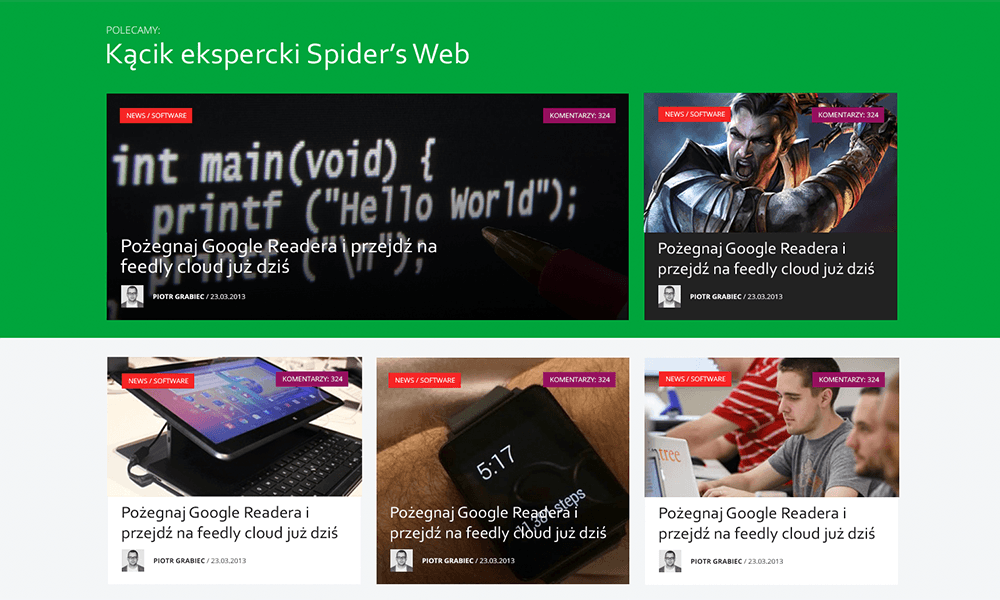
Z drugiej strony, zaczęliśmy intensywnie pracować nad serwisem pod kątem biznesowym, co wymagało wdrożenia stosownych zmian. Jednym z najważniejszych rozwiązań było wprowadzenie pierwszego i unikalnego systemu widgetów specjalnych. Gdy światło dzienne ujrzał nowy sposób promocji tekstów na stronie głównej portalu, poczuliśmy, że wykonaliśmy dobrą robotę.
Partnerzy byli zadowoleni z promocji swoich treści na stronie głównej. Statystyki tekstów, a także zaangażowanie użytkowników również zostało poprawione. Zaraz potem zauważyliśmy, że wiele serwisów kopiowało nasz pomysł, by podobnie do nas promować komercyjne projekty na stronach swoich portali. Widgety do dziś cieszą się ogromną popularnością, ponieważ harmonizują treść na stronie.

W międzyczasie na horyzoncie pojawiło się nowe wyzwanie - popularyzacja internetu mobilnego.
Responsive Web Design ma to do siebie, że poszczególne elementy widoczne na desktopie "kurczą się" tak, aby wyświetlić je jeden pod drugim na smartfonach. Przez pewien czas takie rozwiązanie było ok, ale koniec końców negatywnie wpływało to na zachowanie użytkowników i czas spędzony na stronie.
Zastosowaliśmy w wersji mobilnej slidery. Zmieniło to perspektywę i poprawiło osiągane efekty. Wprowadziliśmy nowe elementy, w tym wspomniane widgety i zoptymalizowaliśmy cały serwis, aby przy wciąż rosnącej popularności działał szybko i bez zarzutów. Wszystko sprawdzało się do czasu mobile first, kiedy zmieniło się postrzeganie internetu na świecie.
Dwa lata takich modernizacji, zmieniło całkowicie nasze postrzeganie i sposób realizacji projektów. Już wtedy 70 proc. ruchu na wszystkich serwisach grupy Spider’s Web pochodziło z mobile, w związku z tym musieliśmy zadbać o to, aby wrażenia użytkownika były identyczne na każdej z platform.

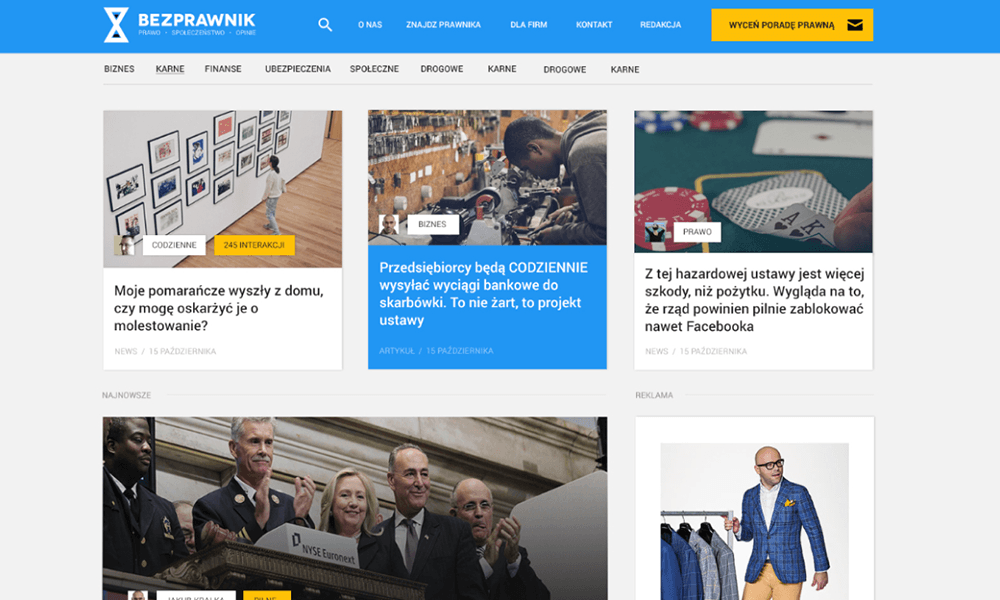
O ile w przypadku nowych serwisów grupy Spider’s Web (Bezprawnik.pl, Autoblog.pl), które powstawały w przeciągu ostatnich 2-3 lat zmiany nie były kolosalne, o tyle problemem pod względem technologicznym były wszelkie zmiany największego bloga w Polsce - Spider’s Web.
Było kilka wyzwań, z którymi musieliśmy się zmierzyć:
Mało odsłon w stosunku do liczby użytkowników -> ładowanie kilku wpisów na jednej stronie
Długo szukaliśmy rozwiązania, które naprawiłoby problem zwiększenia liczby odsłon w serwisie. Próby zmiany w wewnętrznym linkowaniu nie przynosiły oczekiwanych efektów. Wszelkiego rodzaju widgety, które lokowane były obok treści wpisów nie przekładały się na pogłębione wizyty i zwiększenie liczby odsłon.

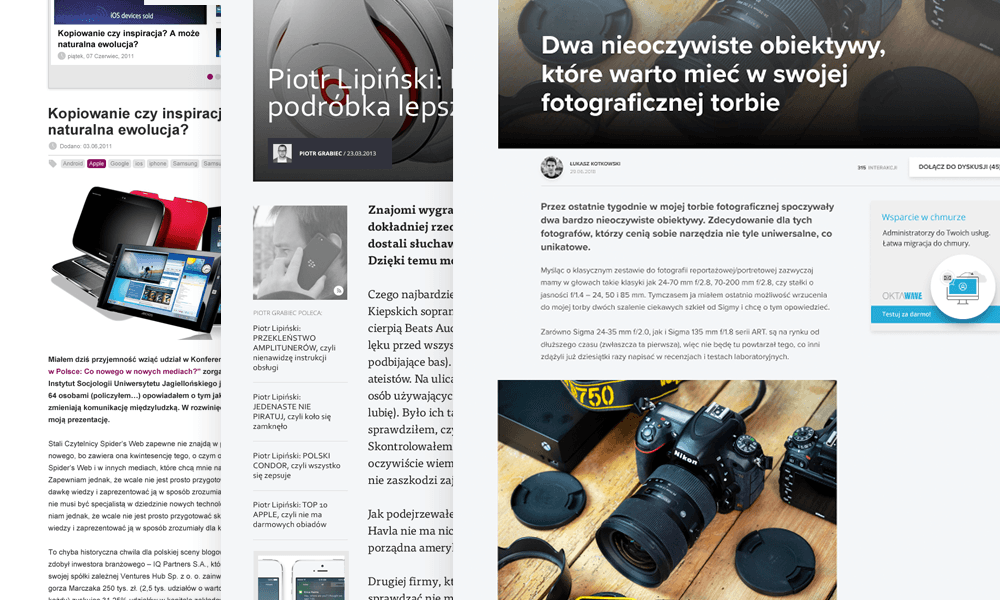
Złotym środkiem i doskonałym narzędziem było wyświetlanie wpisów jeden pod drugim. Gdy użytkownik skończył czytać pierwszy wpis w danej kategorii jego oczom ukazywał się kolejny, a później następny. To rozwiązanie pozwoliło na wzrost o prawie 1,5 mln odsłon z miesiąca na miesiąc.
Mało? W kolejnym miesiącu nowy mechanizm wygenerował jeszcze więcej odsłon, bo ponad 2 mln więcej w stosunku do pierwotnego miesiąca. Dodatkowo usprawnienie w postaci optymalizacji kodu Google Analytics pod kątem Real Bounce Rate oraz wizualne zmiany w mechanizmie (dodanie informacji i możliwości kliku z przeniesieniem do kolejnego wpisu) zmniejszyło ogólny bounce rate strony z ponad 70 proc. do 35 proc.
Skalowanie/kadrowanie zdjęć
Zupełnie innym wyzwaniem było skalowanie zdjęć i ich prawidłowe wyświetlanie na każdym urządzeniu. Problem niby banalny, ale przy kilkunastoosobowej redakcji, w której redaktorzy mają różny styl fotografowania, trudno było o jednolite kompozycje.

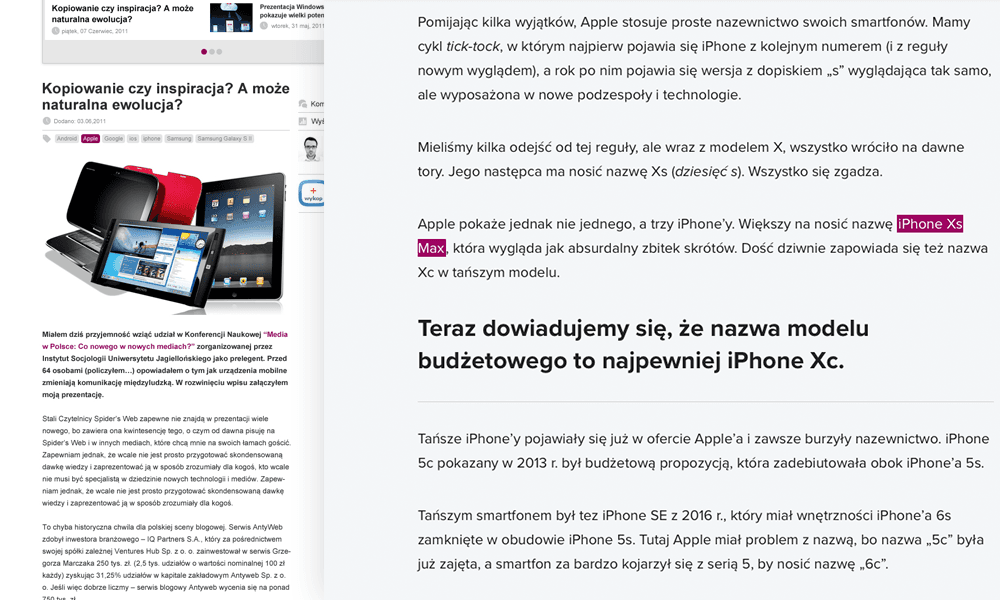
Złe kadrowanie materiałów prasowych czy własnych sprawiało, że fotografie w mniejszej rozdzielczości były ucinane, a wcześniejsze rozwiązanie z wyświetlaniem tytułów w boksach ze zdjęciami ograniczało nam pole manewru.
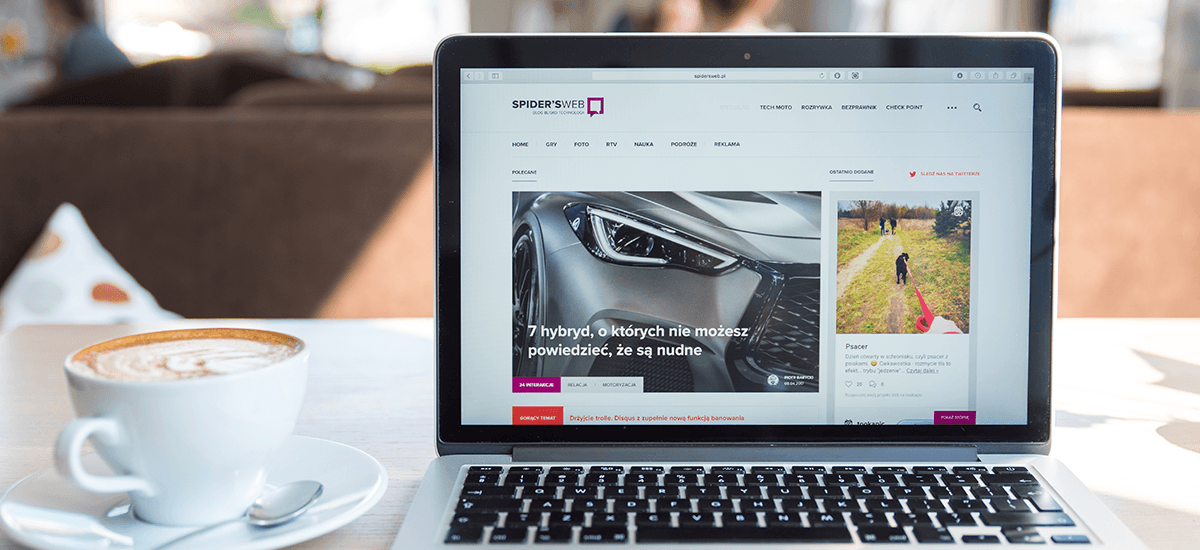
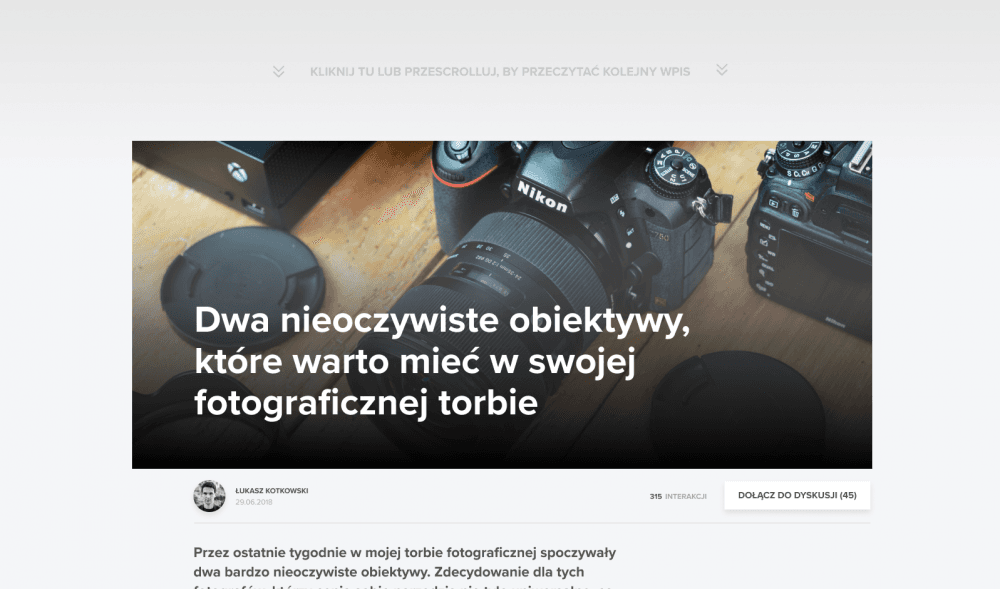
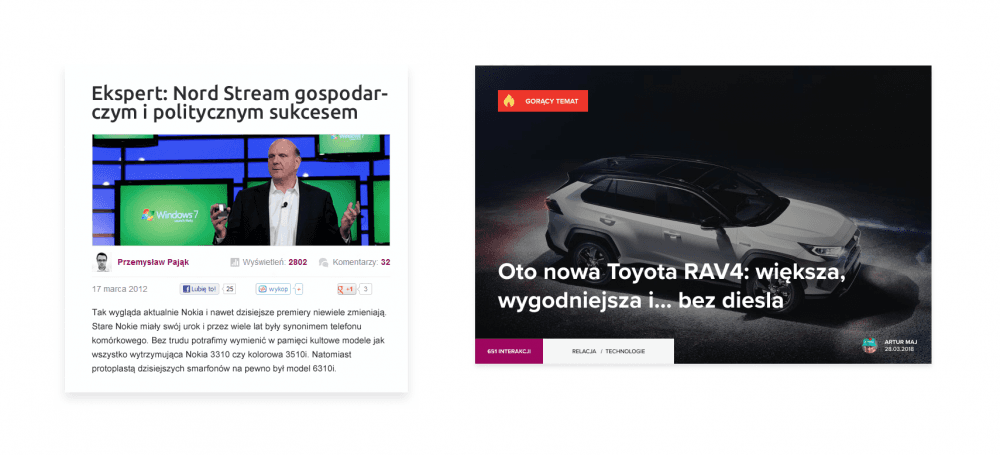
Dlatego zrezygnowaliśmy z kafelkowego układu treści na rzecz zdjęć wyświetlanych nad tytułem.
Efekt? Czytelnicy przestali zwracać uwagę na źle wykadrowane zdjęcia, ekipa techniczna otrzymywała mniej zgłoszeń z tym związanych, a redakcja mogła pracować płynniej i szybciej, ale to nie wszystko.
Również w statystykach serwisu zaczęliśmy odczuwać poprawę. Znacznie zwiększyła się liczba nowych użytkowników w serwisie - według Google Analytics było to od 300 do 600 tys. użytkowników miesięcznie.

Zmiana wizerunku bloga na profesjonalny serwis technologiczno-lifestylowy
Podnieśliśmy jakość publikowanych treści. Ogrom pracy wykonała redakcja, której wieloletnia trud przekłada się na jakość publikowanych tekstów i zdjęć. Po mojej stronie było lepsze zaprezentowanie tych materiałów, ze szczególnym naciskiem na lepszą ekspozycję zdjęć.
Propozycja, która od razu została przyjęta z aprobatą, czyli zdjęcia wychodzące poza szpaltę oraz duże fotografie w artykułach premium, przełożyła się nie tyle na statystyki serwisu, co jego postrzeganie wśród partnerów i użytkowników.

Dodatkowo w związku ze zmianami skalowania zdjęć, które dotyczyły tytułów widocznych przy wpisach pod zdjęciami, a na nie nich, poprawiły czytelność serwisu.
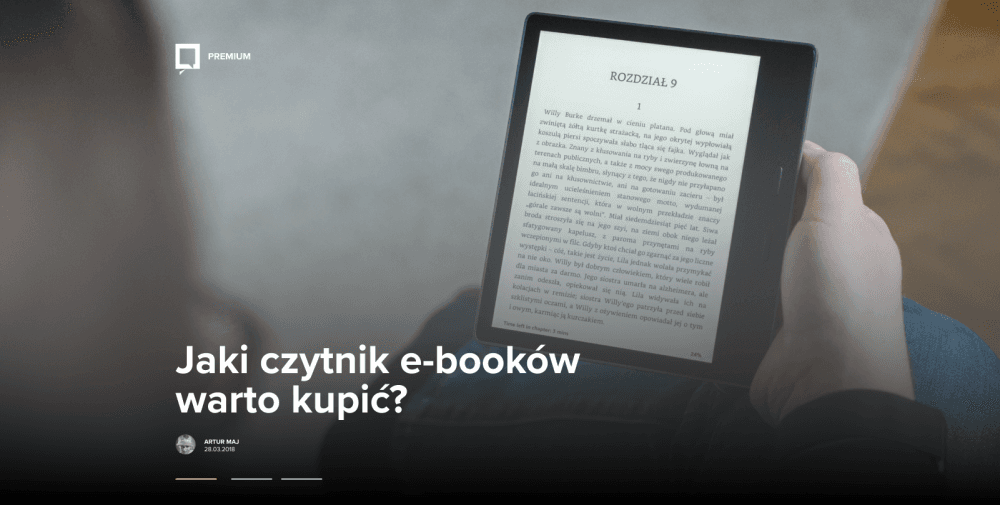
Smaczkiem, który dodatkowo zaserwowaliśmy w aspekcie wizerunkowym była lepsza prezentacja długich treści. Format longreads, czyli dłuższe artykuły, musiały otrzymać miejsce, w którym byłyby właściwie eksponowane. Takim miejscem była sekcja premium, która pod względem kolorystycznym została wyróżniona i stała się odrębną, niezwykle popularną sekcją serwisu.
Jeszcze innym elementem, który z biegiem czasu stał się wyróżnikiem Spider’s Web, a który zaczęły kopiować serwisy konkurencyjne był widget służący promocji wydarzeń. To właśnie w nim gromadziliśmy teksty, wideo i relacje live, tak aby użytkownicy poszukujący informacji np. o nowym iPhone mogli w dniu premiery otrzymać wszystko to co ważne, jak na tacy.
Efektem wprowadzenia takiego elementu promocyjnego jest ponad 100 tys. odsłon na wpisach live dotyczących wydarzeń promowanych na stronie głównej i na podstronach za pomocą specjalnego modułu.

Co poprawiło skuteczność serwisu, czyli jak poprawiłem jego interaktywność?
Był to efekt wielu mniejszych usprawnień, a jednym z nich była możliwość dodania przez autora lub redaktora prowadzącego dodatkowego opisu pod tytułem na stronie głównej. W teorii banał, ale w praktyce okazało się, że krótkie tytuły tekstów są lepsze, bo użytkownicy w nie klikają. Dodatkowy opis sprawiał, że redaktor bez problemu mógł operować zarówno tytułem, jak i opisem pod nim. Dzięki temu mógł przedstawić kontekst tekstu i zachęcić czytelnika do kliknięcia w tytuł.
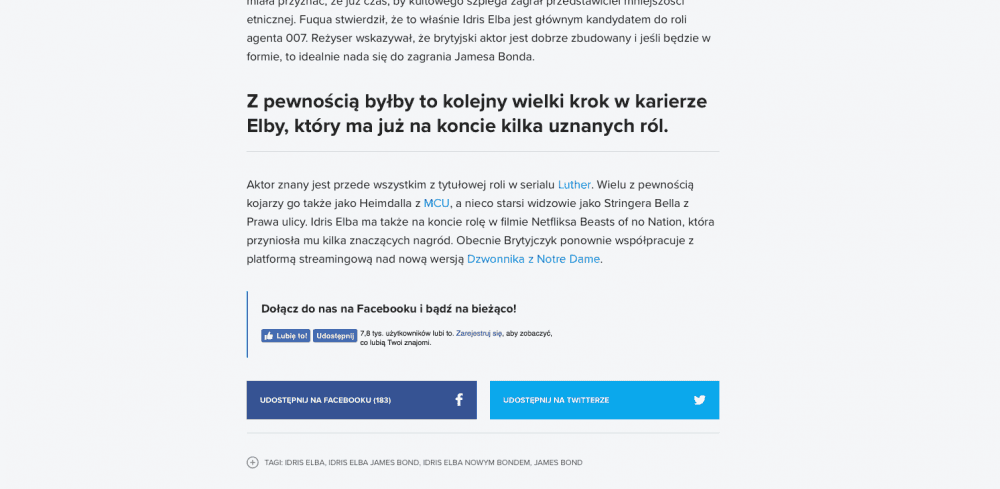
Na stronie pojawiły się też belki informujące o liczbie interakcji, które miały i wciąż mają ogromny wpływ na zaangażowanie czytelników. Jednym z najlepszych pomysłów było zrezygnowanie z wyświetlania przycisków/logotypów mediów społecznościowych i zastąpienie ich mechanizmem interakcji.
Mechanizm ten polega na tym, że zamiast wyświetlać buttony Twittera, Facebooka, LinkedIn czy innych social mediów skupiliśmy się na tym medium, w którym czuliśmy się najmocniej. Postawiliśmy na Facebooka i wewnętrzny system komentarzy, przestaliśmy wyświetlać udostępnienia z Facebooka i komentarze oddzielnie - połączyliśmy je w jeden licznik.
Warto wspomnieć, że uzależnienie ruchu do jednego kanału komunikacji (w przypadku Spider’s Web jest to Google) jest błędem, dlatego w strategii rozwoju serwisu musieliśmy wziąć pod uwagę zwiększenie zasięgu z innych kanałów.
Jednym z nich był Facebook i ten kanał potrzebował największej uwagi. Profil Spider’s Web odstawał od profilów konkurencji, głównie pod względem zasięgu postów, ale też liczby fanów.
Dzięki zmianom związanym z interakcjami zrobiliśmy jeden krok w kierunku zwiększenia zasięgów z tego kanału. Drugim było znaczne zwiększenie przyrostu nowych użytkowników śledzących profil strony na Facebooku. Pierwsze pomysły opierające się na wykorzystaniu popupów czy przycisku „lubię to” umieszczonego obok logo nie przynosiły pożądanych efektów. Użytkownicy negatywnie reagowali na wyświetlany popup, a odnośnik na stronie umieszczony w kilku miejscach nie spełniał swojego zadania.
Złotym środkiem okazało się umieszczenie uproszczonego widgetu Facebooka.
Uruchomiliśmy moduł Facebooka, który zachęcał ludzi do polubienia naszego profilu. Nie był to jednak standardowy widget Facebooka, a uproszczony graficzne element z przyciskiem “lubię to” i avatarami znajomych, którzy już nas obserwują. To było doskonałe lekarstwo na zasięgi w social mediach.

Połączenie nowego widgetu z nowym systemem interakcji dało efekt w postaci ogromnego wzrostu zaangażowania użytkowników w społeczność Spider’s Web. Startując z pułapu 20-tysięcznego profilu na Facebooku przegoniliśmy najbardziej znaczącą konkurencję, a liczba interakcji na stronie wzrosła o ponad 140 proc.
Niska konwersja = niewielka liczba przekierowań na zewnątrz
Dla serwisu, który część swoich przychodów opiera na reklamie natywnej był to nie lada problem. Wzrost konwersji poprzez wewnętrzne linkowanie w tekstach oraz kilka innych zmian znacznie poprawiło konwersję generowaną przez stronę.
Problemem było linkowanie do zewnętrznych stron. Na szczęście tutaj rozwiązanie okazało się banalnie proste. Zmiana animacji i sposobu prezentacji linków w serwisie, z tradycyjnego hovera na linki z podkreśleniem i animacją przy najechaniu na nie myszką, sprawiło, że CTR klików na stronie w zależności od kampanii wzrósł od kilku do kilkunastu procent.

Materiały z innych kanałów Spider’s Web również musiały mieć swoje miejsce
Na stronie głównej, która po kilku latach funkcjonowania serwisu stała się hubem dla całej grupy medialnej, pojawiły się linki z YouTube’a oraz serwisów Bezprawnik.pl, Autoblog.pl czy Spider’s Web Rozrywka. Każdy z takich tekstów zyskał swój indywidualny charakter zbliżony wizualnie do ogólnego UI całej strony.
Efektem tych wszystkich zmian jest ciągły wzrost ruchu i przychodów. Spider’s Web ma dziś zasięg na poziomie 5 mln użytkowników, co daje serwisowi ścisłe miejsce w czołówce najpopularniejszych stron w Polsce.







































