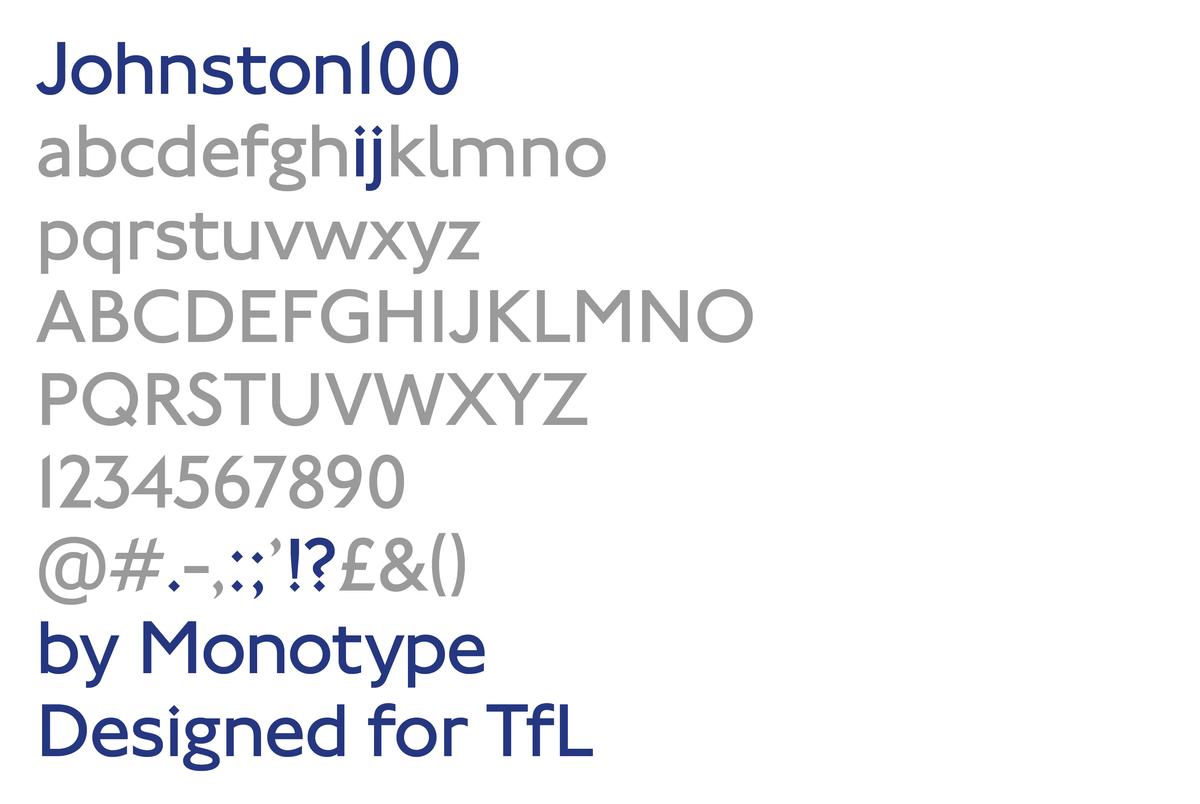
Londyńskie metro po 100 latach zmienia czcionkę, żeby... była czytelna na ekranach
Charakterystyczny napis „Underground” z pewnością kojarzy wiele osób, ale nie każdy wie, że stoi za nim czcionka Johnston, stworzona sto lat temu. Setne urodziny to idealny moment na odświeżenie fontu i przystosowanie go do nowych, cyfrowych czasów.

Rzadko się nad tym zastanawiamy, ale w naszym życiu czcionki odgrywają ogromną rolę. Poza oczywistym wpływem na czytelność danego tekstu, czcionka stanowi też o jego charakterze, a co za tym idzie, atrakcyjności. Często wpływa też na szybkość, z jaką czytelnik jest w stanie czytać tekst. Unikatowy font może być ozdobą, a także wyróżnikiem wielu logotypów.
Na pierwszy rzut oka czcionki w przestrzeni publicznej kojarzą nam się z reklamami, ale gdyby się nad tym zastanowić, pełnią one ważną rolę w kwestiach komunikacji i bezpieczeństwa.
Krój Johnston stosowany w Londynie ma już 103 lata
Czcionka używana w londyńskim metrze nosi nazwę Johnston i została zaprojektowana w 1913 roku przez Edwarda Johnstona. Obecnie font jest wykorzystywany przez Transport for London (TfL) - jednostkę organizacyjną odpowiedzialną za całą komunikację publiczną, nie tylko tę podziemną.
103 lata po wprowadzeniu czcionki Johnston TfL postanowił ją unowocześnić. Okazuje się bowiem, że w dzisiejszych, cyfrowych czasach, Johnston nie radzi sobie tak dobrze, jak w druku.
Potrzebny był nowy font, który będzie czytelny na ekranach komputerów i smartfonów
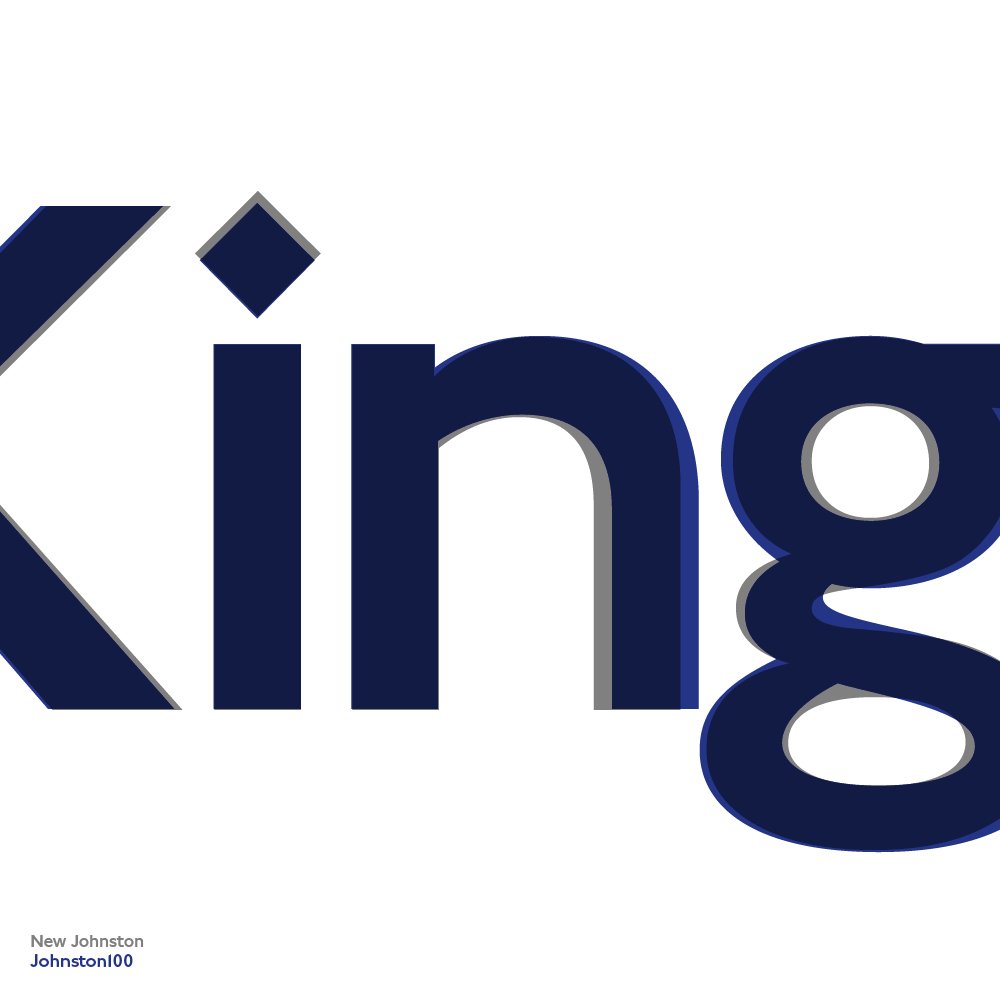
W ten sposób powstał nowy krój Johnston100, który będzie dostępny w 5 grubościach, z czego dwie najcieńsze to zupełne nowości powstałe z myślą o ekranach. Johnston100 już teraz trafił na stronę internetową Transport for London. Nowy krój zaprojektował Monotype.
Co się zmieniło? Na pierwszy rzut oka bardzo niewiele, ale to raczej standard w tego typu odświeżeniach projektów. Zmieniły się grubości liter, odstępy między nimi, a także proporcje elementów w obrębie pojedynczych znaków. To kosmetyka, ale wszystkie te zmiany sprawią, że krój będzie czytelniejszy.
Nie jest to pierwszy przypadek zmiany kroju by dostosować go do cyfrowych realiów
Podobne zagrania możemy obserwować dość regularnie. Zmiana fontu być może nie zawsze ma taki kaliber jak ta w londyńskiej komunikacji miejskiej, ale co jakiś czas słyszymy o głośnych rebrandingach różnych marek.
Ostatnim głośnym przykładem jest nowe logo Facebooka, zmienione dokładnie w tym samym celu. Odświeżona wersja miała być po prostu czytelniejsza na ekranach smartfonów. Mało kto zauważy tę różnicę, ale z punktu widzenia marki jest to bardzo duża zmiana.
Podobną transformację przeszło logo Google’a. Krój pisma zmienił się z szeryfowego na bezszeryfowy, czyli taki, którego końcówki znaków są proste i pozbawione ozdobników. Ten drugi typ jest standardem w Internecie i aż dziwne, że Google trzymało się szeryfów aż do 2015 roku.
Jeśli chodzi o logotypy, poprawa czytelności może dotyczyć nie tylko napisu, ale i sygnetu. W ostatnich latach dominuje tendencja spłaszczania logotypów, by były one jak najprostsze.
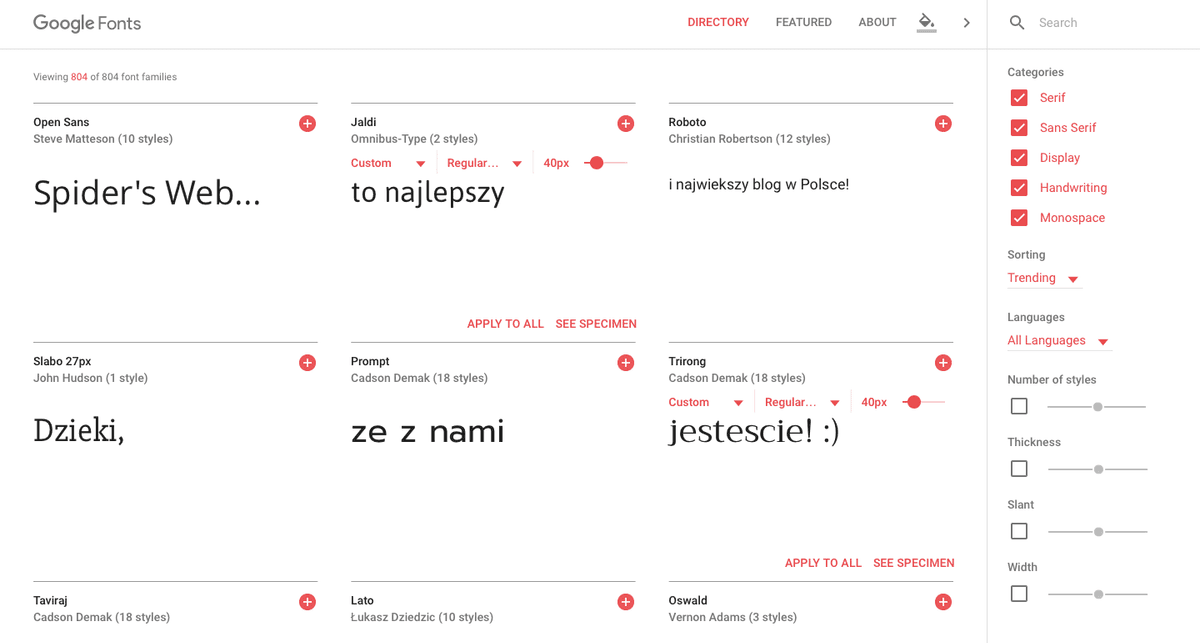
Jeśli interesujesz się tematyką fontów, rzuć okiem na nowe narzędzie Google’a
Google zupełnie przebudował swoją witrynę Google Fonts, w której znajdziemy tysiące darmowych fontów. Od teraz to narzędzie jest dużo czytelniejsze i prostsze w obsłudze. Własny tekst można wpisywać bezpośrednio w wynikach wyszukiwania, bez potrzeby przeładowywania strony. To świetna wiadomość dla wszystkich projektantów.