Feedly z Material Design bardzo chciałbym zainstalować na moim... iPhonie
Twórcy Feedly wzięli na siebie zadanie zastąpienia wygaszonego projektu Google o nazwie Reader. Ten popularny czytnik RSS doczeka się niedługo sporej zmiany w interfejsie w wydaniu do systemu Android. O wprowadzeniu Material Design opowiedział nie kto inny, jak osoba bezpośrednio odpowiedzialna za wygląd Feedly.

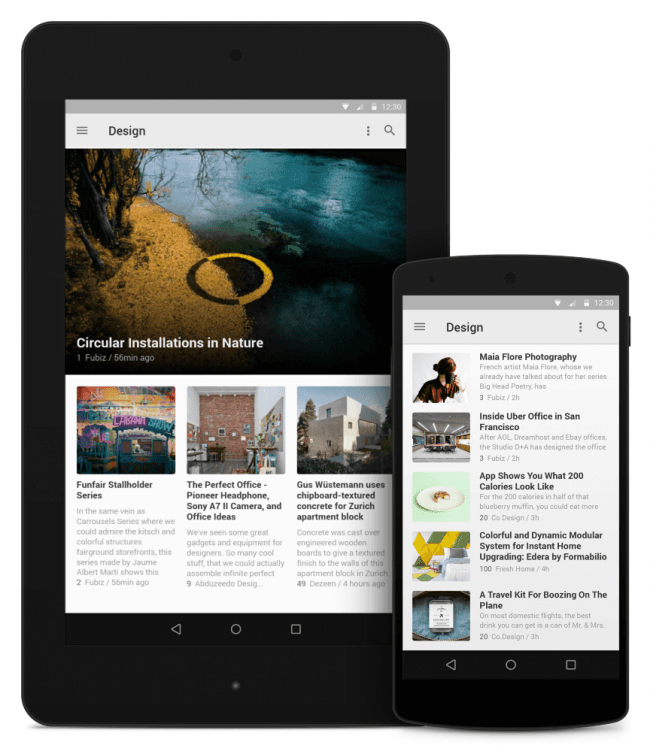
Od wielu lat wygląd mobilnego odsłony Feedly nie doczekał się gruntownej przebudowy. Wprowadzono wiele drobnych elementów, które unowocześniały wygląd aplikacji, ale i tak wymaga ona sporych zmian. Nowa wersja, sądząc po zaawansowaniu prac uwiecznionych na udostępnionych screenshotach, pojawi się już niedługo.
Feedly dało użytkownikom coś więcej, niż tylko zrzuty ekranu prezentujące nowy wygląd.

Jeden ze współzałożycieli Feedly, Arthur Bodolec, podzielił się w serwisie Medium swoimi spostrzeżeniami na temat projektowania aplikacji zgodnie z wytycznymi Google dotyczącymi Material Design. Swój wpis okrasił licznymi zrzutami ekranu, a nawet krótkimi animacjami w formacie GIF, prezentujących nowy interfejs w akcji.
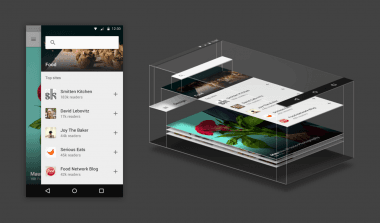
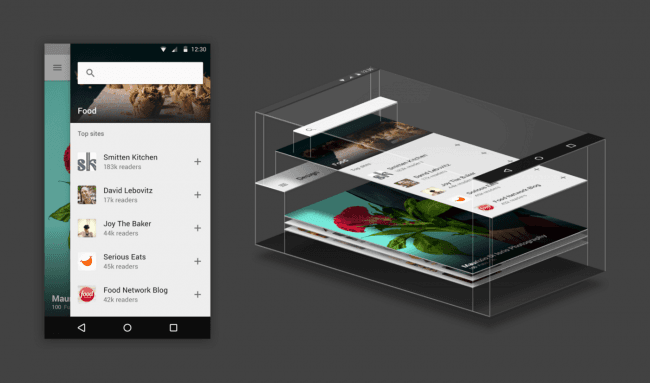
Dzięki takiemu rozłożeniu nowego interfejsu aplikacji na czynniki pierwsze widać, że jego twórcy biorą Material Design na poważnie. Nie chcą tylko wprowadzić kolorowego paska na górze, który obecny jest we wszystkich nowoczesnych aplikacjach do Androida. Dobrze rozumieją sugestię dotyczącą budowy aplikacji z kolejnych warstw.
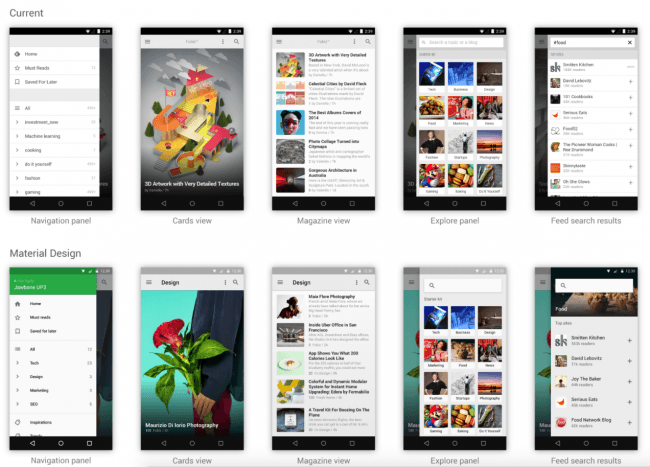
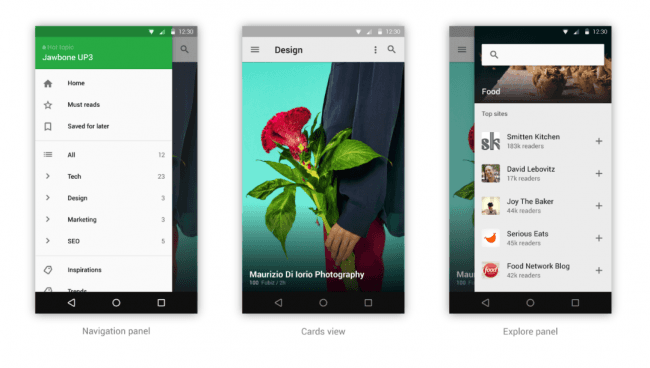
Układ poszczególnych funkcji pozostanie podobny do znanego z obecnej wersji.

Nowa wersja Feedly nie będzie całkowicie przemodelowana względem dzisiejszej aplikacji. Zmiany dotyczą głównie wyglądu, a dostępne funkcje i ekrany nadal będą spójne z wersją przeglądarkową oraz aplikacją do iOS. Nie widać tutaj też przerostu formy nad treścią, design nie bierze góry nad funkcjonalnością i dotychczas pokazany interfejs wygląda na przemyślany.
Okazuje się zresztą, że pierwsze kroku w kierunku nowego Feedly podjęto jeszcze w październiku zeszłego roku, czyli przed premierą pełnej wersji Androida 5.0 Lollipop. Material Design był wtedy ciągle jeszcze konceptem, z którym programiści się dopiero musieli zaprzyjaźnić. Google postanowiło przekazać im ideę stojącą za wytycznymi na specjalnych szkoleniach.
Dało to twórcom pretekst do przemyślenia wyglądu aplikacji i zaprojektowania go niemal od zera.

Powstały projekt może nawet nie pojawić się w formie jednej, dużej aktualizacji. Jest to raczej pewna propozycja dla programistów wewnątrz firmy, jaki miałby być efekt końcowy po wprowadzeniu szeregu drobnych poprawek i korekt na przestrzeni kilku miesięcy.
Feedly chce też zebrać po udostępnieniu tego projektu informację zwrotną od użytkowników. Dzięki temu twórcy serwisu będą mieli pewność, że nie tylko podążają w zgodzie z trendami, ale nie robią tego też wyraźnie wbrew woli swoich użytkowników.
Cyfrowe treści porównywane są nawet do bardzo dobrze przygotowanego papierowego druku.

Google zachęca deweloperów do tworzenia nie tylko funkcjonalnych aplikacji - których w Google Play jest całe mnóstwo - ale też tworzenia produktów atrakcyjnych pod względem wykonania. Za wzór brane są papierowe dokumenty.
Feedly chce skupić się przez to nie tylko na odpowiedniej typografii i układu, ale też na zachowaniu odpowiedniej skali poszczególnych elementów i przestrzeni pomiędzy tekstem, elementami interfejsu i zdjęciami.
Sprawa może być nieco łatwiejsza z tego powodu, że niektóre z idei wprowadzanych w Material Design były wykorzystywane w Feedly już wcześniej.

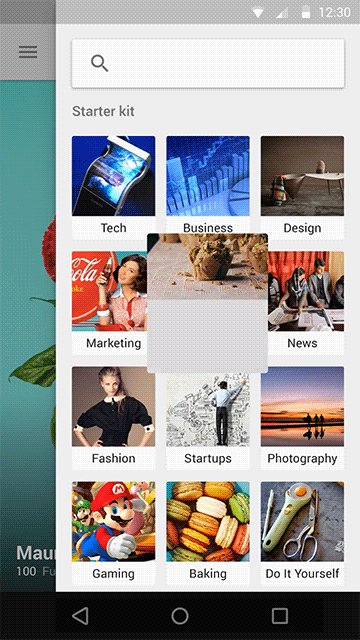
Jednym z przykładów może być tutaj menu przeglądania artykułów, w których przekładany jest jeden stos nad drugi. Material Design można określić jako zbudowany z kartek wirtualnego papieru, które mają płaskie tło. Kolejne karty przykrywają poprzednie budując wrażenie przestrzenności treści i ułatwiając nawigację.
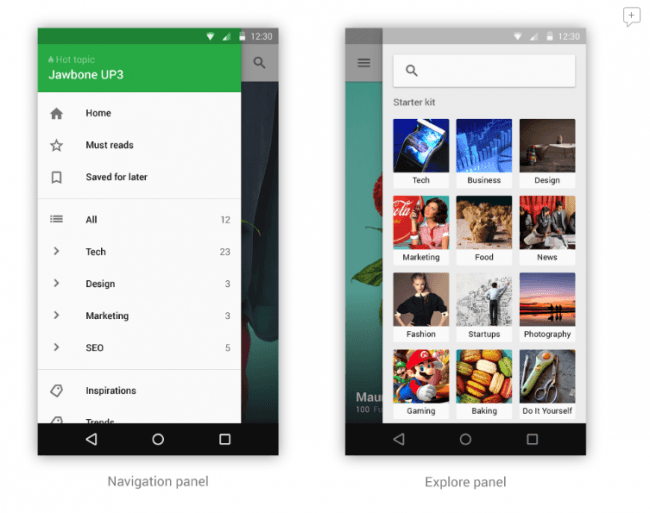
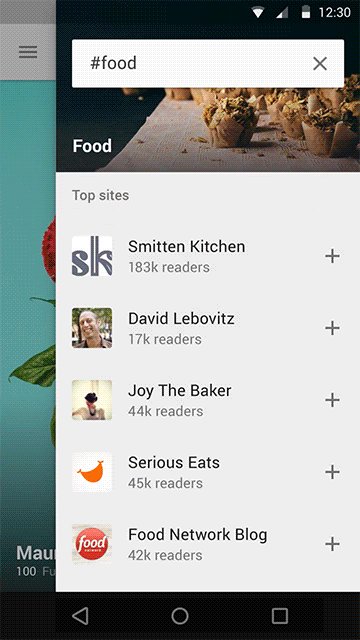
Podobnie działa - wysuwając się nad listę czytanych artykułów - boczny pasek pozwalający przeglądać utworzone samodzielnie kategorię i dodane do czytnika kanały RSS. Interfejs warstwowy ma bardzo wiele sensu z punktu widzenia użytkownika i pozwala na pierwszy rzut oka ocenić, w której sekcji aplikacji się znalazł.
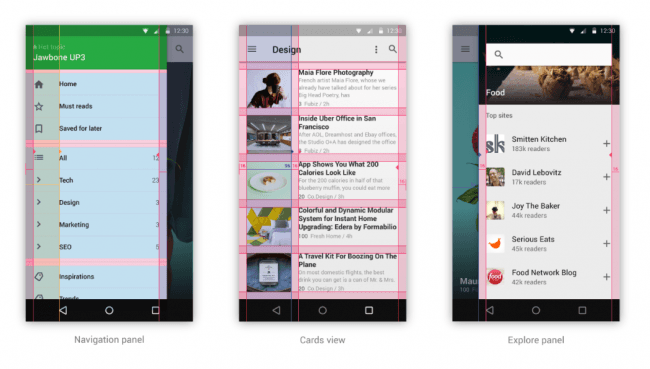
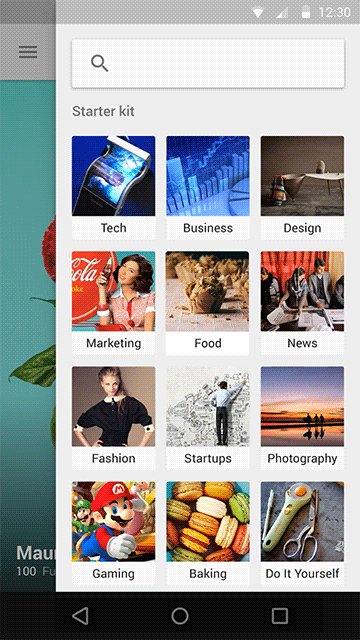
W przygotowaniu odpowiedniego układu treści pomagają też wytyczne mówiące o układzie w formie siatki.

Nikt nie każe oczywiście odrysować kolejnych elementów aplikacji od linijki, ani stosować się wszędzie do zasad symetrii. Google przygotowało za to kilka celnych uwag dotyczących umieszczenia konkretnych elementów interfejsu w takim miejscu na ekranie, by zachować spójność wyglądu i wygodę obsługi jednocześnie.
Wytyczne Material Design wspominają też nieco o kolorystyce aplikacje i charakterystycznym pasku nawigacyjnym na górze. Nawiązuje on do firmowego koloru. W przypadku Feedly tak jednak nie będzie to dobrze znany zielony. Ze względu na przeznaczenie aplikacji - konkretnie czytanie - będzie on jednak szary.
Nie oznacza to jednak, że kolor zniknie całkowicie.

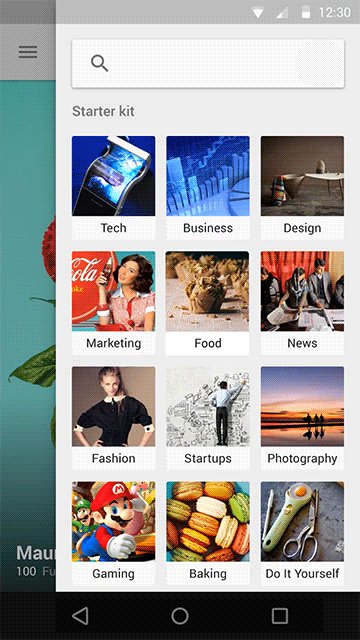
Charakterystyczny, intensywny zielony kolor pojawiać się będzie teraz po wyciągnięciu z lewej strony ekranu menu. Na rzucającym się w oczy pasku pojawi się tzw. temat dnia. Duży nacisk będzie też położony na obrazy zwłaszcza w widoku magazynowym - pozostaje mieć tylko nadzieję, że teksty ze źródeł nieudostępniających grafik nie będą miały już białego pola na pół ekranu.
Aplikację będą dopieszczać też animacje, tak jak sugeruje Google. Będą one wolniejsze i bardziej wyraziste. Po spędzeniu czasu z Androidem 5.0 Lollipop mam mieszane uczucia, ale może faktycznie ten element Material Design ma sens? Zobaczymy w przyszłości, jak nowa animacja rozwijania pełnego artykułu z listy będzie prezentować się po kilku tysiącach przejrzanych nagłówków.
Gdzie i kiedy zobaczymy nowe Feedly? To jeszcze tajemnica.

Ważne jest też ogłoszenie przez twórcę nowego Feedly o planach wprowadzenia designu dopasowującego się do rozmiaru ekranu aktualnie wykorzystywanego urządzenia. Może Google nie ma systemu desktopowego z prawdziwego zdarzenia i tym samym pełnej odpowiedzi na Uniwersalne Aplikacje od Microsoftu, ale Feedly może - w teorii - trafić na sprzęty od zegarków po telewizory.
Twórcy czytnika RSS nie podzielili się jeszcze informacją, kiedy użytkownicy mogą spodziewać się udostępnienia omawianej aktualizacji. Można wyczytać, że Feedly może wprowadzać sukcesywnie tylko kolejne elementy zgodne z kolejnymi wytycznymi, budując nowy interfejs modułowo. Patrząc na projekt można jednak domniemywać, że pierwsze zmiany w Feedly pojawi się już naprawdę niedługo.
Nie wiadomo za to, czy podobne zmiany wprowadzone zostaną do przeglądarkowego klienta usługi oraz aplikacji do systemu iOS. Czy Feedly wybierze spójność interfejsu między platformami, czy też będzie trzymać się projektów zgodnych z wyglądem interfejsu platformy docelowej? Tego jeszcze nie wiemy, ale muszę przyznać, że czytnik RSS wykonany z taką dbałością o szczegóły przypadł mi do gustu.
Na tyle, że Feedly z Material Design chętnie bym zobaczył nawet na iPhonie.
Grafika główna pochodzi z serwisu Shutterstock.







































