Oto nowy Spider’s Web!
To - o ile dobrze liczę - 5 wersja graficzna w historii Spider’s Web (liczonej od 2010 r.), ale zdecydowanie najważniejsza. I to akurat nie ze względu na nowy layout.

Oczywiście nowa szata graficzna jest bardzo ważna, ale w tym przypadku ważniejsze jest co innego - przepisaliśmy kod Spider’s Weba od nowa.
Po raz pierwszy od 2010 r. programistyczny kod naszego serwisu nie jest kolejny dosztukowywany, dopisywany, nadpisywany, lecz po prostu od nowa stworzony. Zupełnie jakbyśmy napisali Spider’s Weba od nowa.
To kolosalnie istotna zmiana - dla nas i dla Was, Czytelników
Dla nas, bo stwarza nam to zupełnie nowe możliwości customizacji serwisu, strony głównej, układu poszczególnych bloków tematycznych, reklam (a jakże!). Dla nas, bo serwis jest znacznie lżejszy, lepiej przystosowany do przeglądania na urządzeniach mobilnych, a to - jak wiemy - niezwykle istotne także w kontekście budowania ruchu.
Dla Was, bo serwis będzie działał znacznie, ale to znacznie szybciej - będzie szybciej się ładował, będzie pobierał znacznie mniej pakietów danych internetowych, będzie też lepiej skalowany na Waszych poszczególnych urządzeniach.
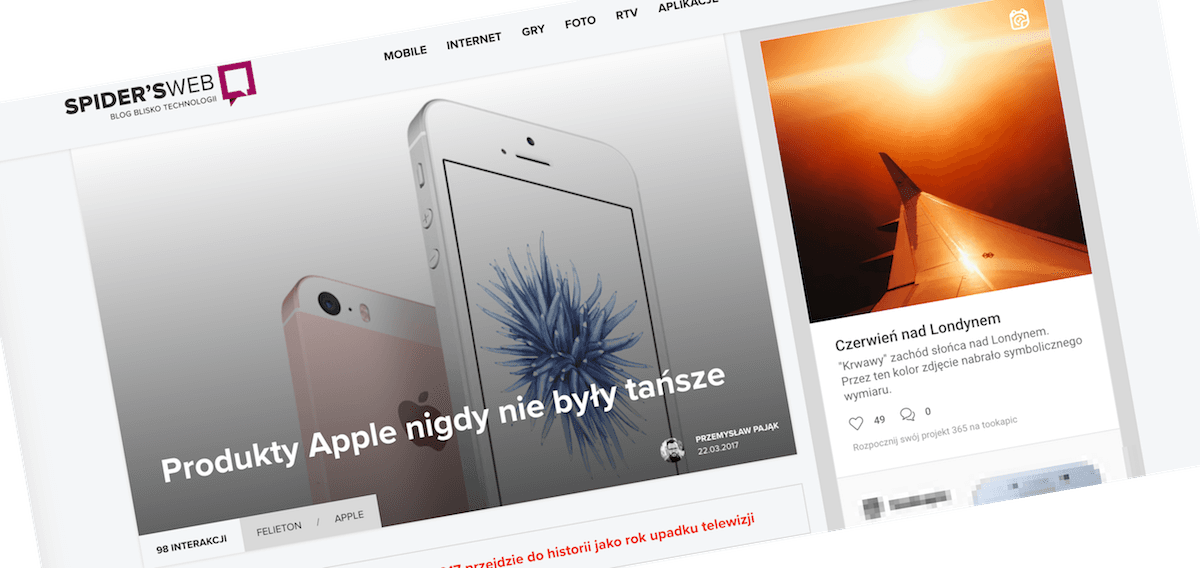
A sam layout?
Gdy debiutował Spider’s Web Rozrywka, mówiłem Wam, że nowy Spider’s Web będzie wyglądał podobnie. I dziś możecie się o tym naocznie przekonać.
Jest podobnie, choć oczywiście na dużym SW jest znacznie więcej elementów, znacznie więcej mechanizmów. Strona główna zawiera więcej tematycznych bloków, mechanizmów, którymi będziemy rotować. Nie chcę dziś odkrywać przed Wami wszystkich kart. Zaglądajcie do nas często, a przekonacie się, że strona główna będzie aktywnie żyła.
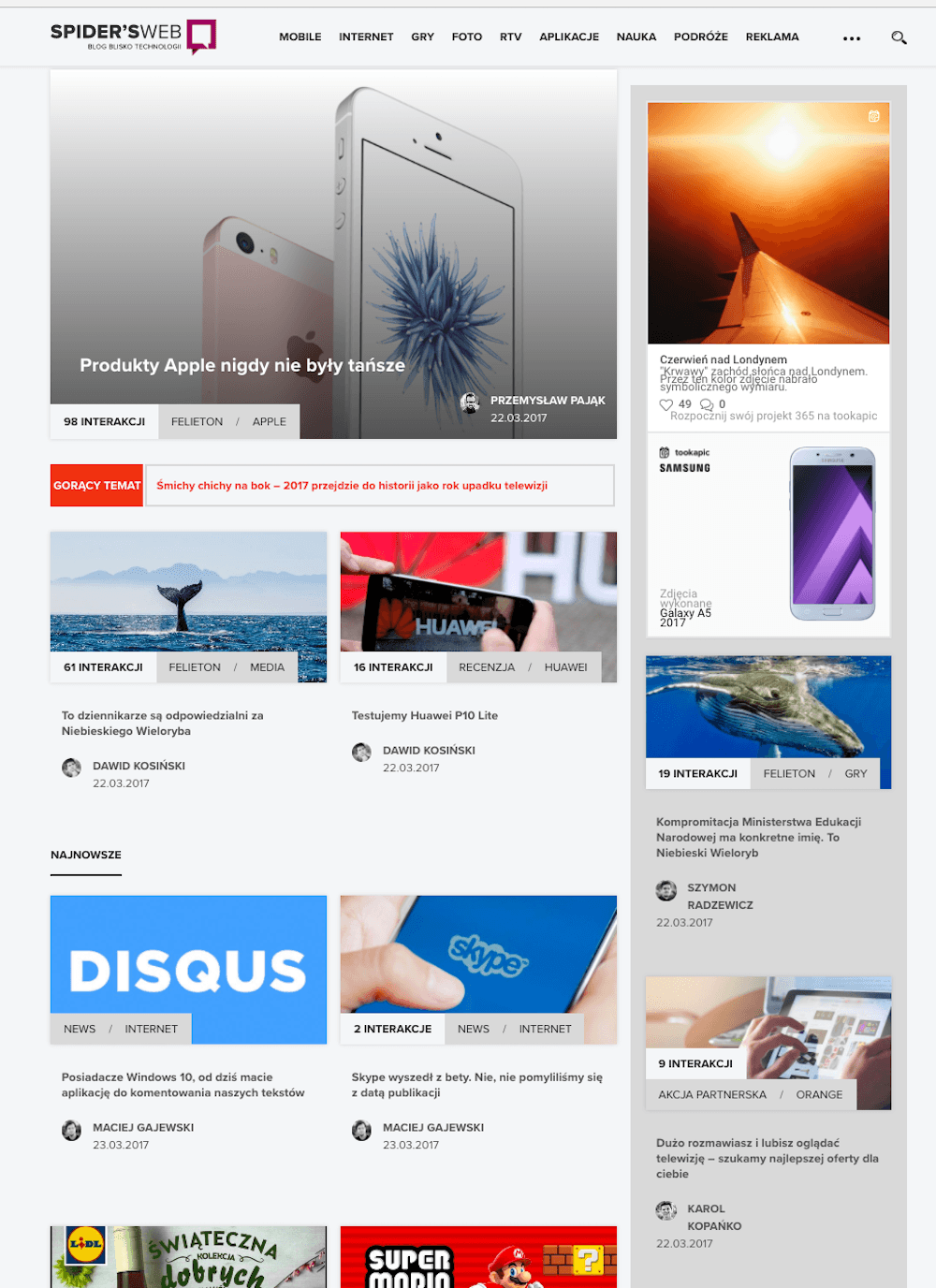
Jak czytać nową stronę główną?
Wiem, że wielu z Was ma problem z tym, że strona główna Spider’s Web przestała być w pełni chronologiczną. Nowa wersja graficzna naszego serwisu jeszcze to… pogłębia.
Taki jest jednak wymóg dzisiejszych czasów, tak zmienia się sposób konsumowania treści internetowych, sposób dotarcia do treści, przekierowywania ruchu, że dziś strona główna serwisów contentowych pełni inną rolę, niż wcześniej. Stąd mniejsza dbałość o chronologię.
W nowej wersji strony głównej Spider’s Web mamy od góry dwa strumienie kafli.
Po lewej stronie od góry:
- polecane - czyli teksty, które są aktualnie dla nas najważniejsze, które polecamy. Może ich być w nowej wersji 5, może być 3 lub 1.
- najnowsze - tu zaczyna się stream z najnowszymi wpisami, które lądują na głównej. Zawiera on także wybrane teksty z naszych serwisów-córek, czyli: Spider’s Web Rozrywka oraz Bezprawnik
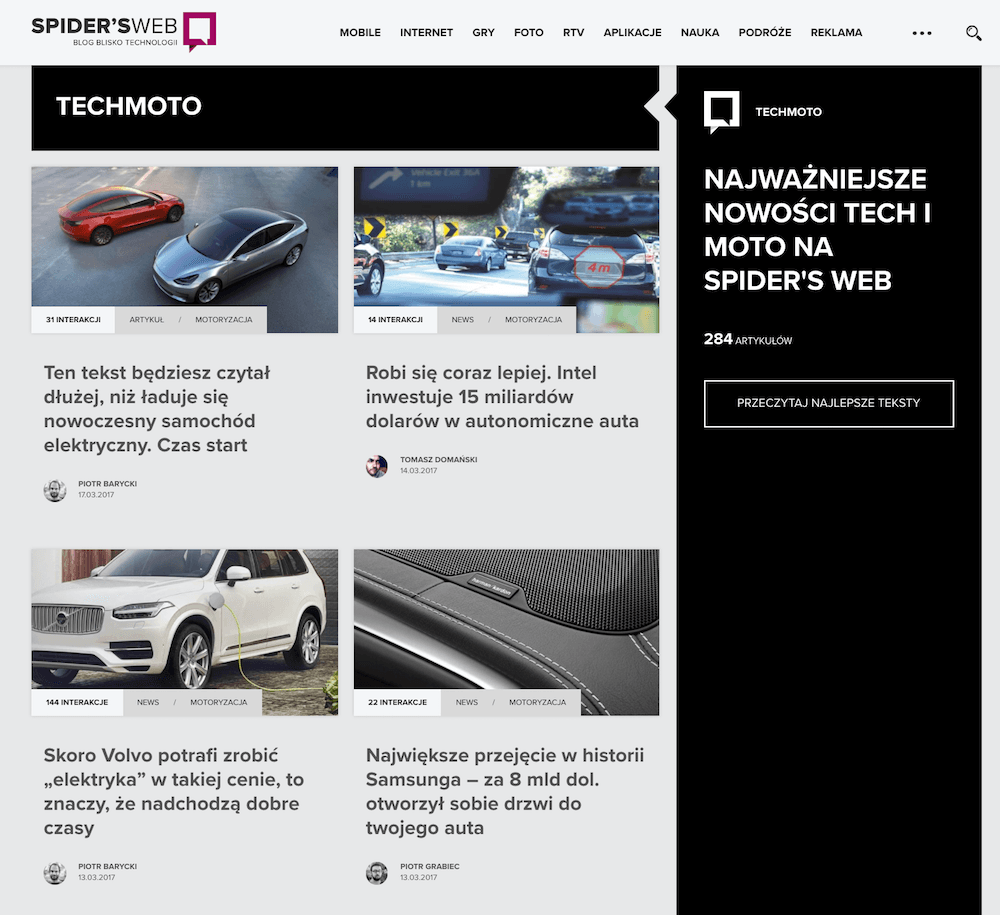
- tematyczny box - poniżej zaczynają się tematyczne boksy, w których grupujemy tekst z wybranych zagadnień
Z prawej strony z kolei mamy sidebar, w którym będziemy promować jeszcze inne teksty według różnych kluczy: popularności w dłuższym terminie, liczby komentarzy, liczby reakcji, itd.
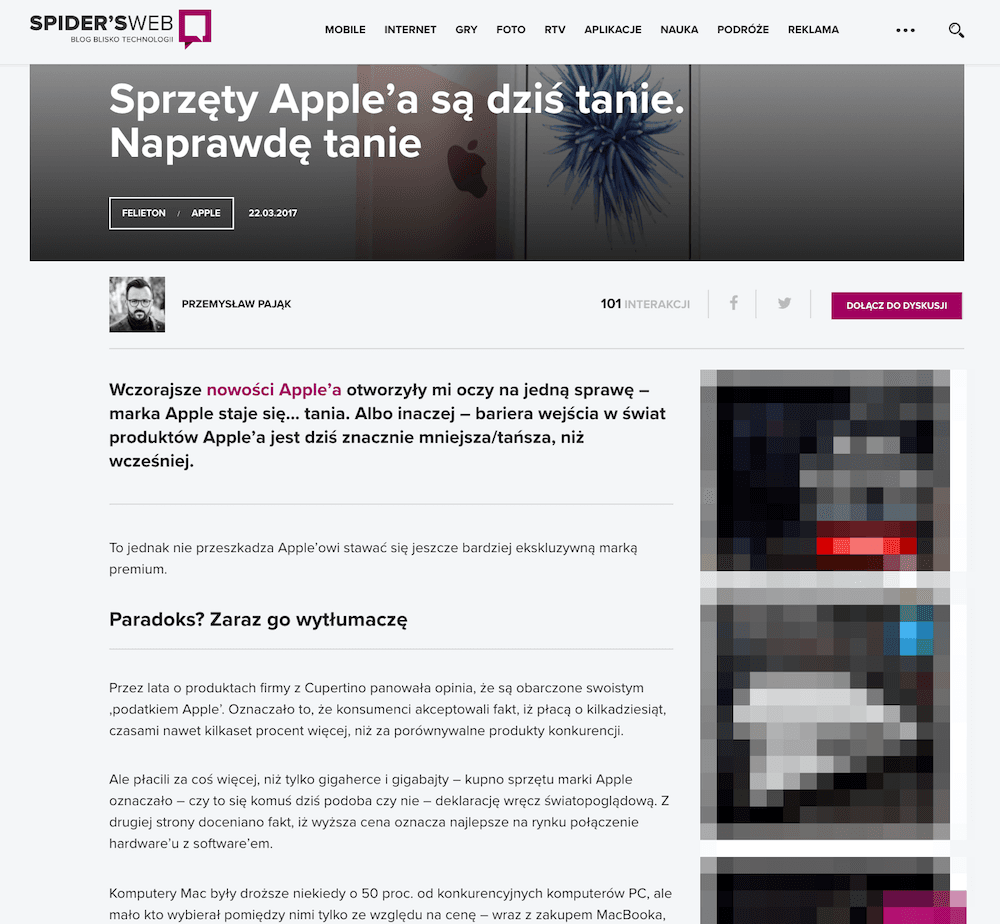
Strony wpisów
Może na pierwszy rzut oka nie widać zbyt wielu zmian na stronach z wpisami, ale zapewniam, że także tutaj zmiany są całkiem rewolucyjne.
Przede wszystkim zrezygnowaliśmy z lewego sidebaru, gdzie prezentowaliśmy sylwetkę blogera, wraz z listą jego ostatnich tekstów. Teraz to miejsce przeznaczamy na nieco szerszą szpaltę dla tekstu oraz zdjęć.
Zdjęcia w nowej wersji Spider’s Web odgrywają znacznie większą rolę. Ich prezentacja oraz umiejscowienie we wpisach będzie nieco inne, bardziej charakterystyczne i widoczne. Zmieniliśmy także wygląd stron naszych materiałów z galeriami, które nazywamy ‚Bary-style’.
Jak zapewne szybko zauważycie, wprowadziliśmy też fundamentalną zmianę w liczniku reakcji przy tekstach. Teraz informować będziemy o „liczbie reakcji”, na którą składać się będą nie tylko komentarze, ale chociażby także szery Facebooka.
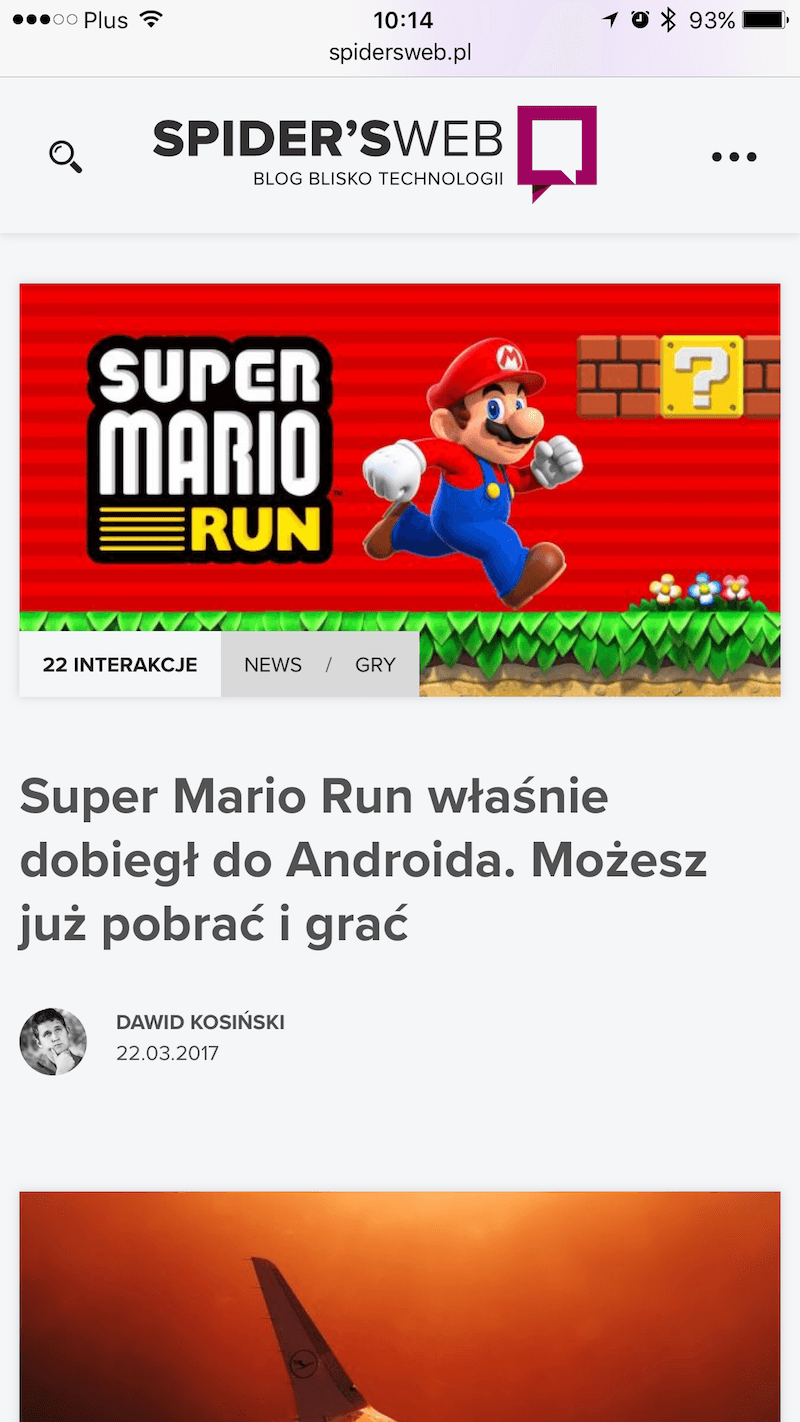
Strona mobilna
Zmienia się też strona mobilna Spider’s Web. Będzie teraz ona bardziej tożsama z wersją desktopową. Rezygnujemy w niej z czysto chronologicznego układu na rzecz prezentacji wszystkich bloków tematycznych i elementów z desktopowej strony głównej.
Jeszcze nie wszystko działa
Nowy serwis przepinaliśmy dziś w nocy. Zdajemy sobie sprawę z tego, że jeszcze nie wszystko działa, że nie wszystkie małe błędy wyłapaliśmy, że nie wszystkie niuanse graficzno-funkcjonalne wypieściliśmy. Będziemy na tym pracować przez kilka najbliższych dni.
Niemniej jednak dla mnie, dziś, 23 marca 2017 r., to bardzo ważna data w historii Spider’s Weba. Bo to tak, jakbyśmy odpalali zupełnie nowy serwis.