Tak wyglądałby Instagram 20 lat temu
Jeśli pamiętasz jeszcze czasy Windowsa 95, ten projekt powinien przypaść ci do gustu. Oto wizja Instagrama rodem z połowy lat dziewięćdziesiątych.

Pamiętam jak dziś mój pierwszy komputer PC z Windowsem. Po przejściu z Amigi 600 czułem się, jakbym odkrywał nowy świat. I faktycznie tak było. Windows 95 dziś wzbudza uśmiech politowania, ale kiedyś to było COŚ.
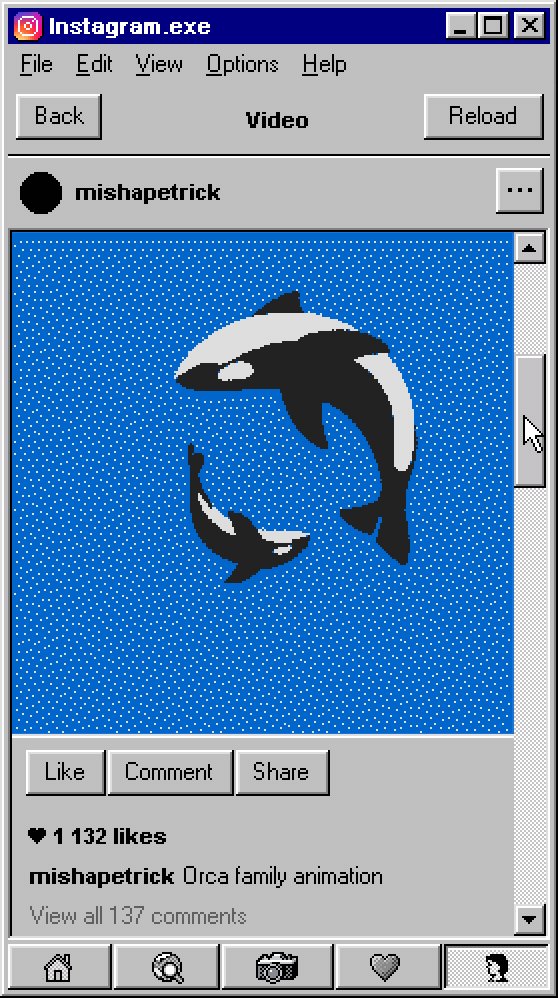
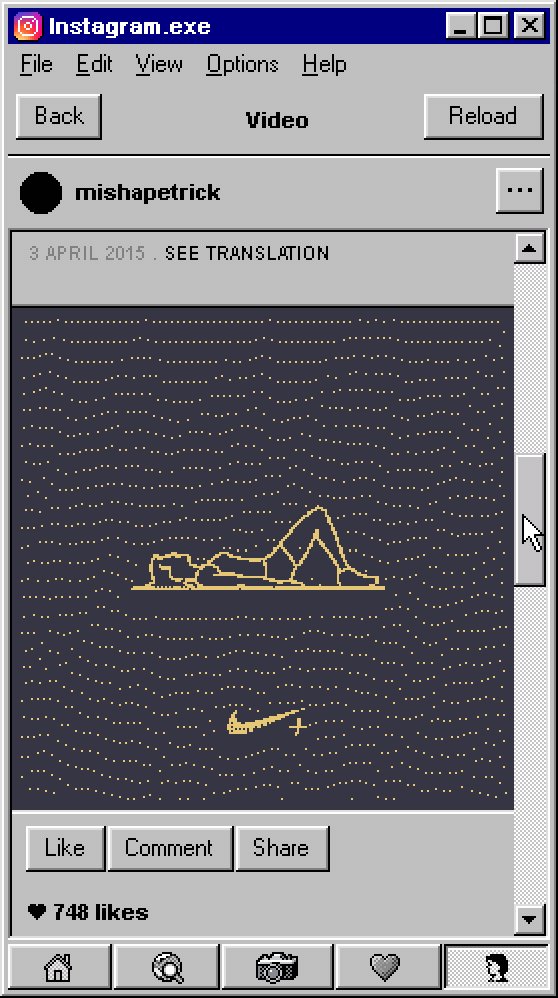
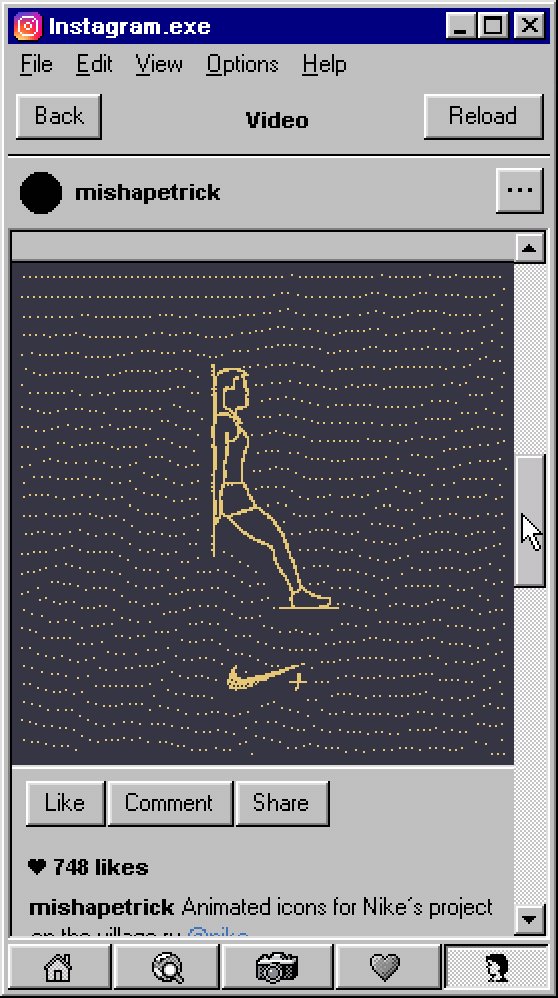
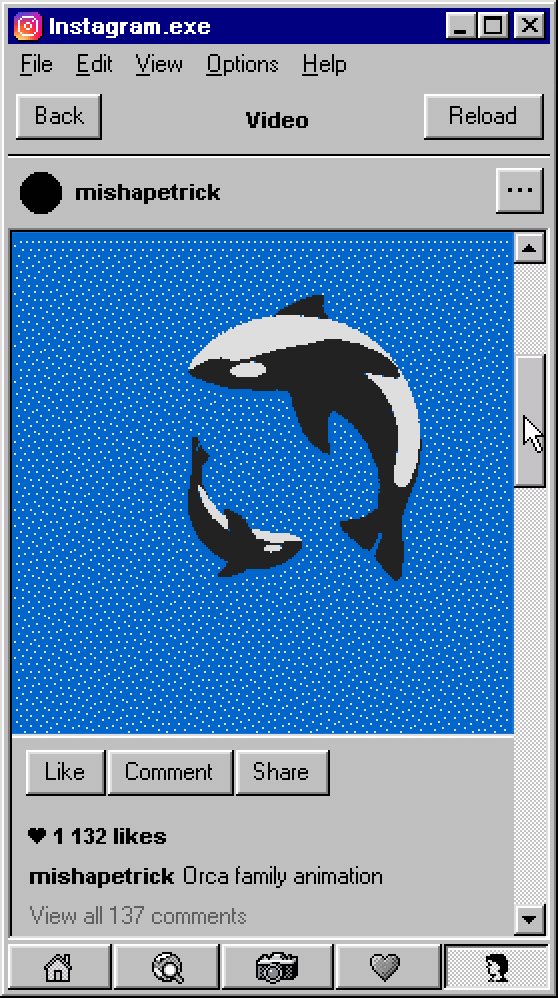
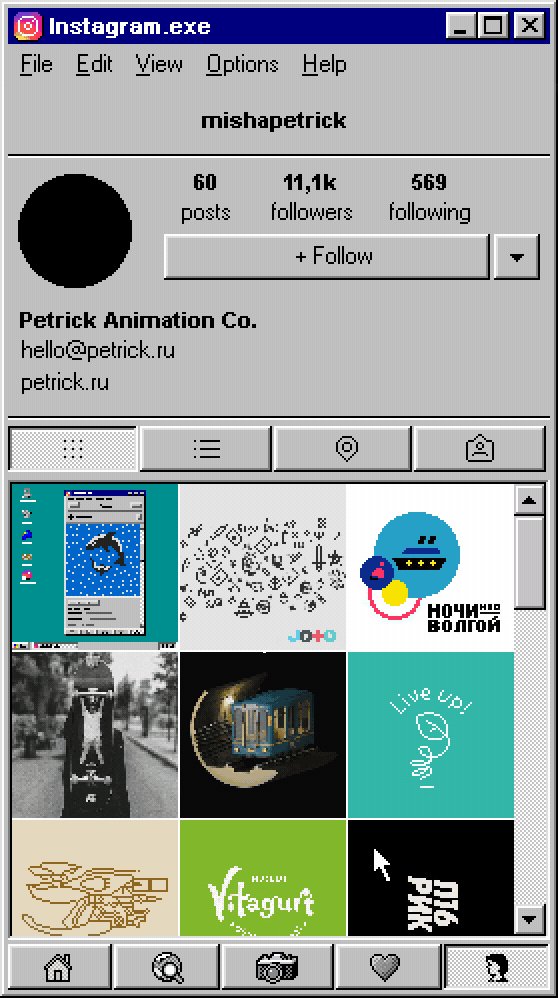
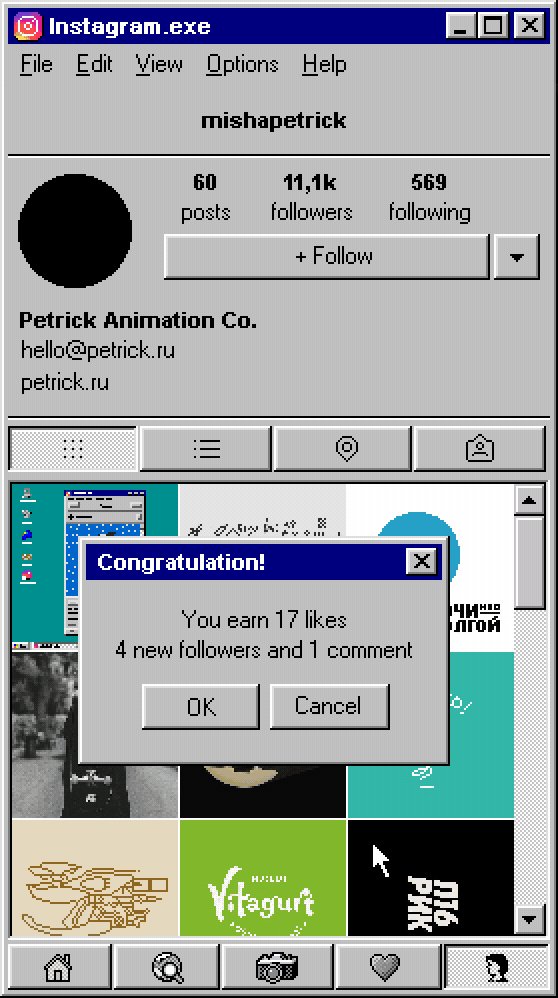
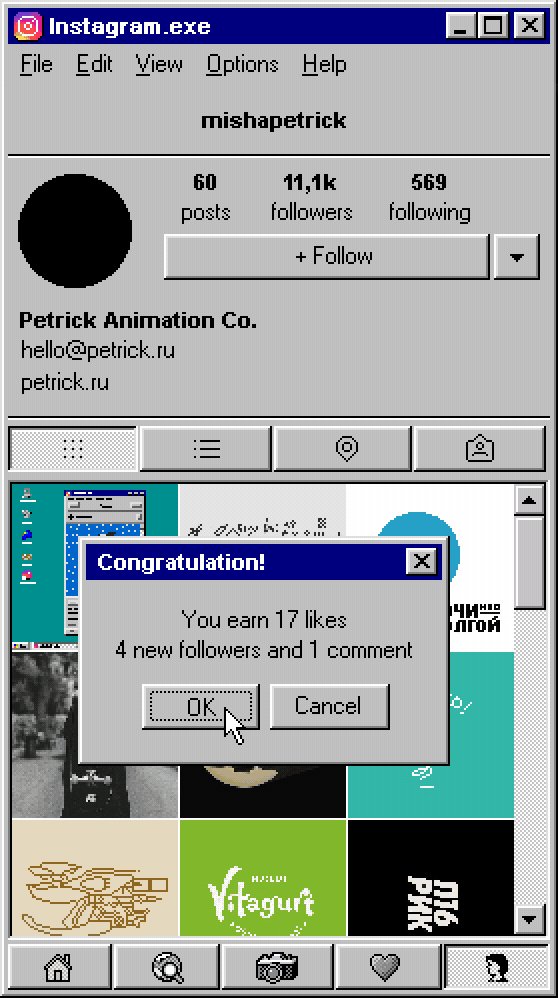
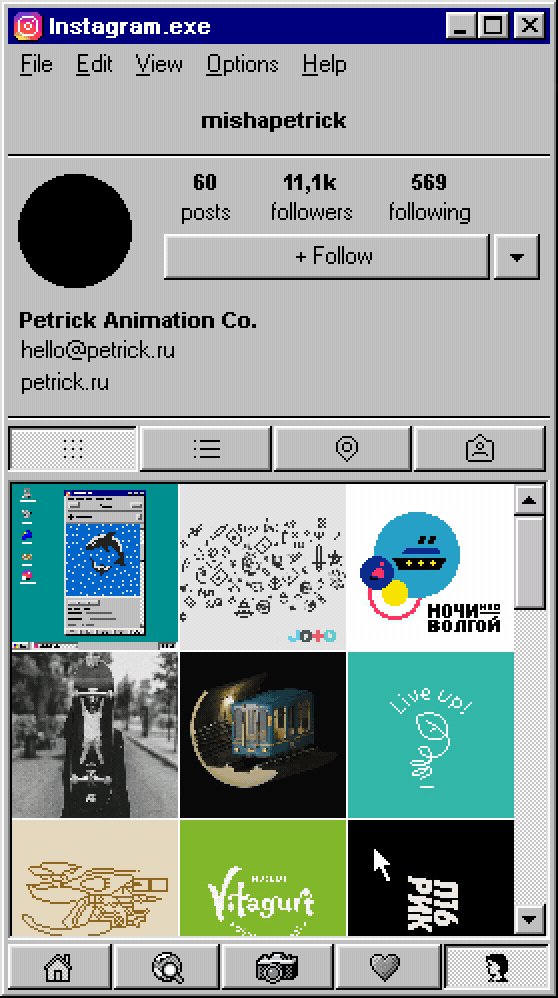
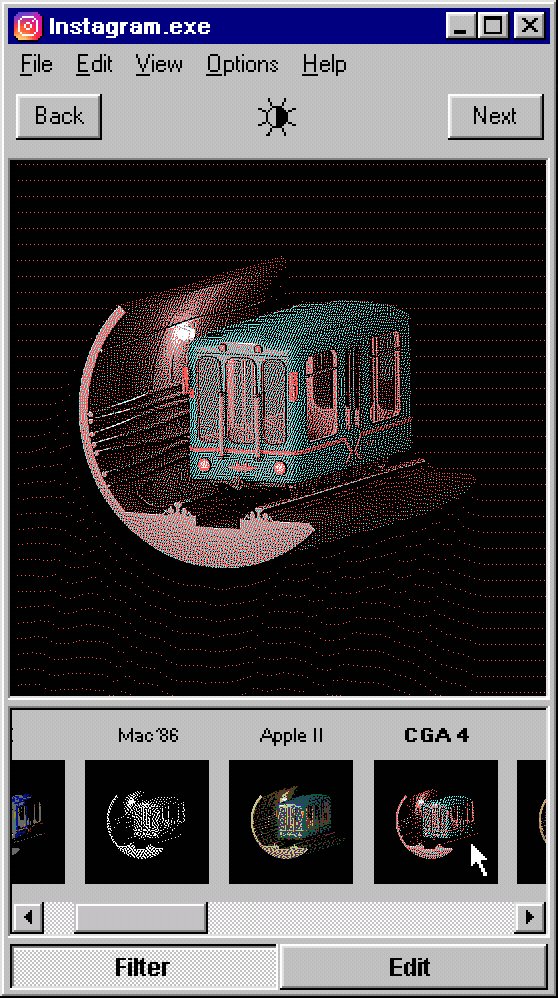
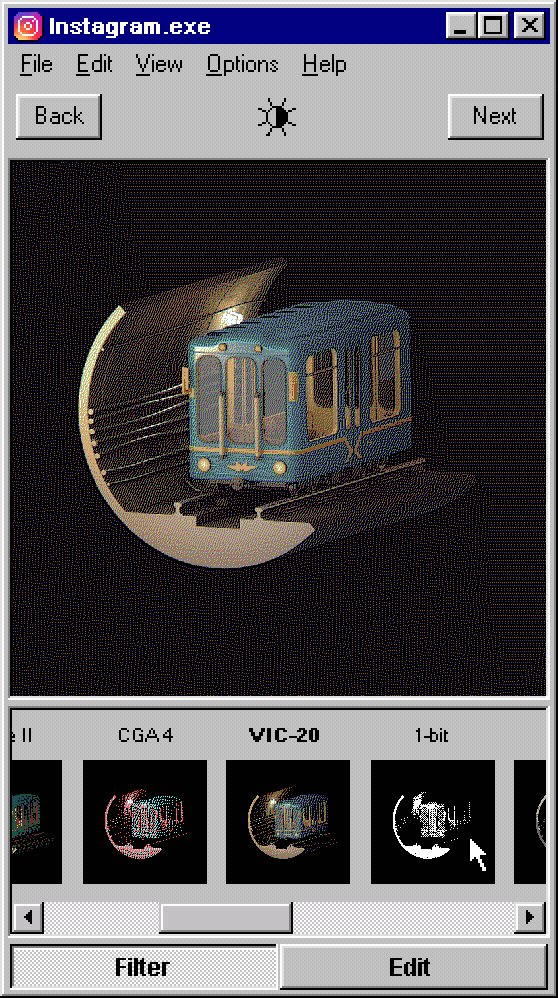
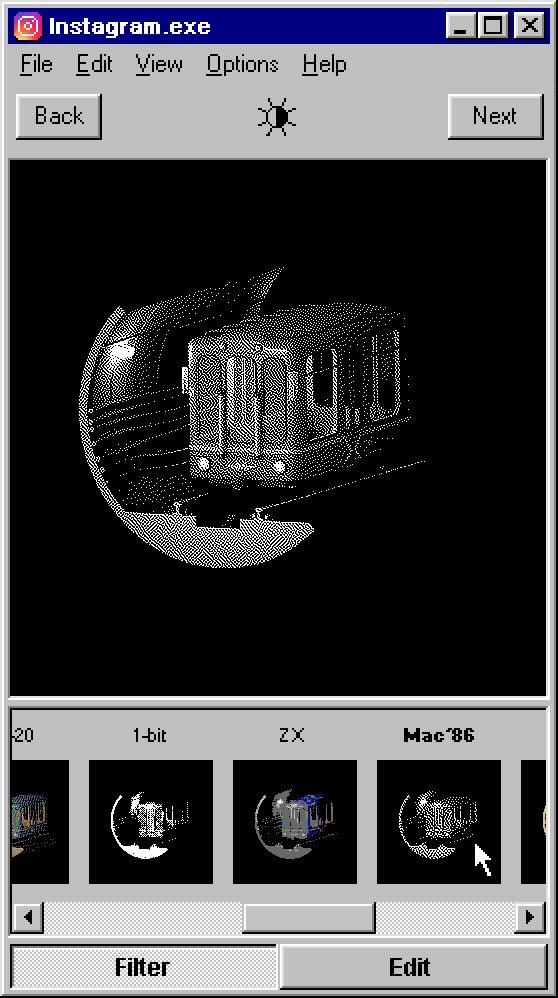
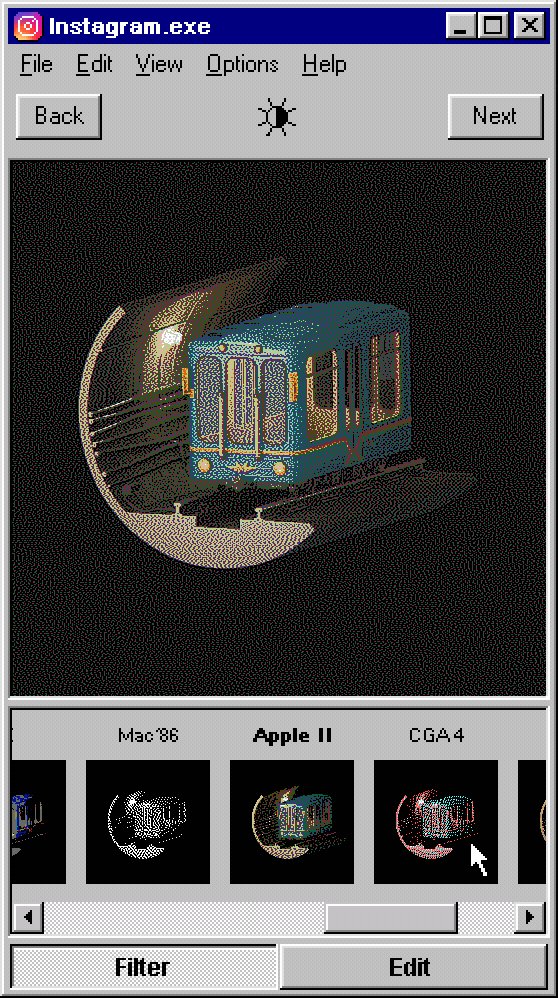
Misza Petrick, moskiewski grafik, postanowił zaprezentować swoją wizję Instagrama A.D. 1995. W połowie lat 90. telefon komórkowy był marzeniem ściętej głowy, a smartfony można było zobaczyć co najwyżej w Start Treku. Wobec tego pierwowzór Instagrama nie mógł być aplikacją mobilną, tylko programem komputerowym.
Wizja Instagrama na Windowsie 95 jest naprawdę ujmująca.
Petrick podszedł do tematu z dużym przywiązaniem do detali. W projekcie widzimy charakterystyczne szarości, toporne przyciski, szerokie paski przewijania i 8-bitotwą paletę kolorystyczną. Kapitalnie zostały dobrane nazwy filtrów: ZX, Mac’86, Apple II, czy VIC–20.
Ten projekt pokazuje, jak mocno wyewoluowały interfejsy użytkownika.
W ciągu ostatnich 20 lat w temacie UI zmieniło się wszystko. Dziś interfejsy z lat 90. wyglądają niesamowicie archaicznie, mimo że kiedyś wydawały się całkiem ładne i praktyczne.
Wszechobecne niegdyś szarości dziś zastąpiła biel. Kiedyś każdy przycisk był wpisany w prostokąt i faktycznie wyglądał jak guzik, który można wcisnąć. Dziś w projektach dominują minimalistyczne ikonki, które rzadko są wpisane w jakieś figury geometryczne. Diametralnie zmieniła się również typografia.
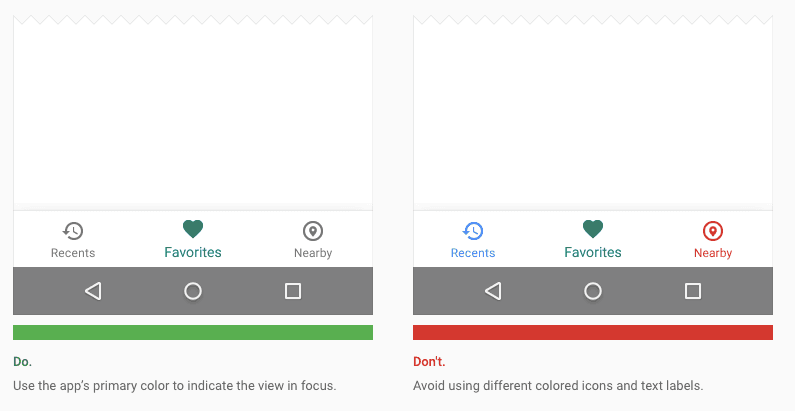
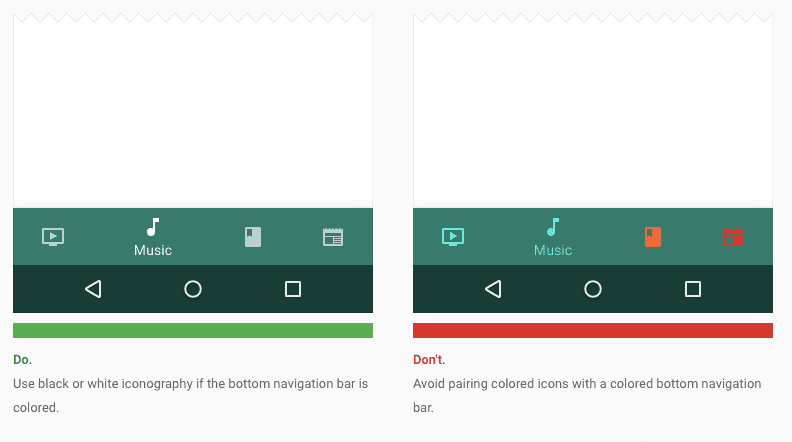
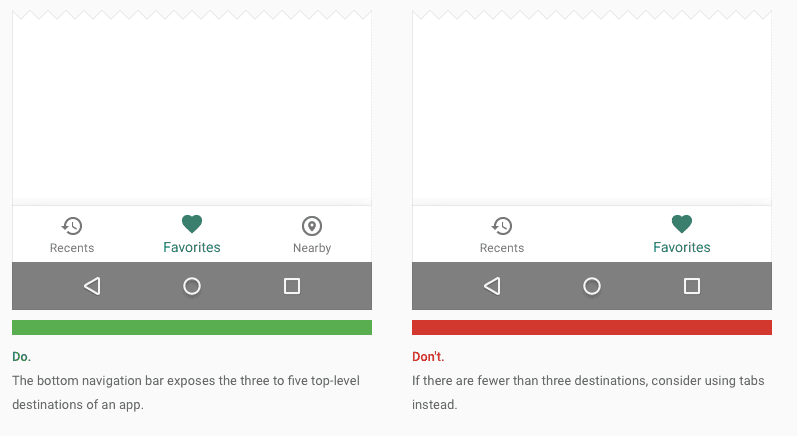
Zmienił się też sam rozkład elementów. Przyznam, że bardzo lubię zagłębiać się w wytyczne stylu Material Design. Google pokazuje cały szereg porad dla twórców aplikacji. W przewodniku właściwie każdy element systemu Material Design jest rozłożony na czynniki pierwsze i wyjaśniony. Znajdziemy wytyczne co do wszystkich rodzajów menu, zakładek, animacji, rozkładu elementów, typografii, a nawet doboru kolorystyki. Dla projektantów to cenne źródło wiedzy, a dla zwykłego użytkownika jest to świetna ciekawostka, która odpowiada na pytanie, dlaczego różne aplikacje są do siebie tak podobne.
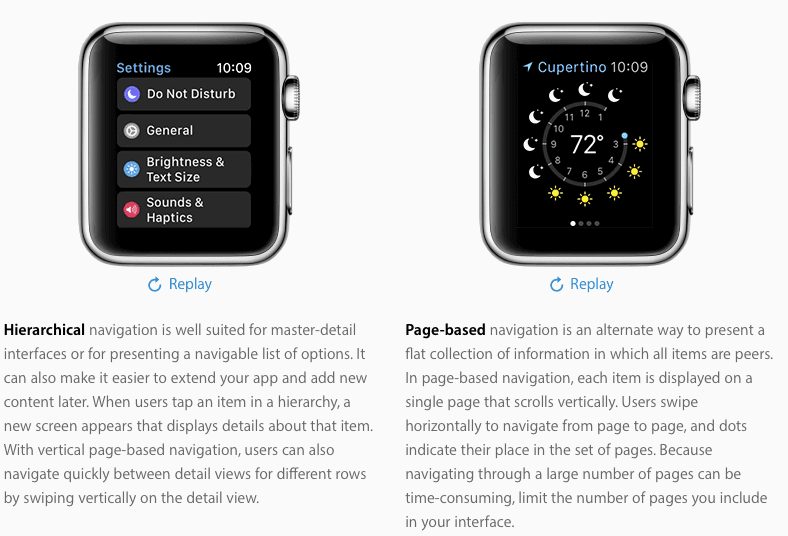
Podobny poradnik przygotował też Apple, a znajdziemy w nim nie tylko wytyczne odnośnie projektowania aplikacji mobilnych, ale także wytyczne dla systemów macOS, tvOS i watchOS. To świetna lekcja „anatomii” aplikacji.